Cool Tips About What Are The 2 Ways To Create A Horizontal Navigation Bar Assembly Line Process Flow Chart

Creating a horizontal navigation bar in html and css involves using an unordered list (<<strong>ul</strong>>) for navigation items and applying css to style them for a horizontal layout.
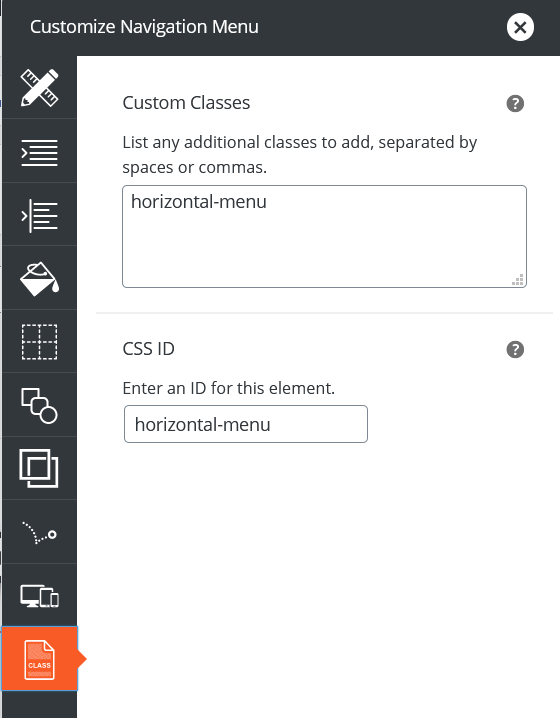
What are the 2 ways to create a horizontal navigation bar. I am trying to create a horizontal navbar and i am trying to put the items in one line and horizontal. Using inline or floating list items. Here is a website theme that utilizes both a sticky navigation bar on desktop view and a responsive navigation bar on mobile view to make way for the best user experience.
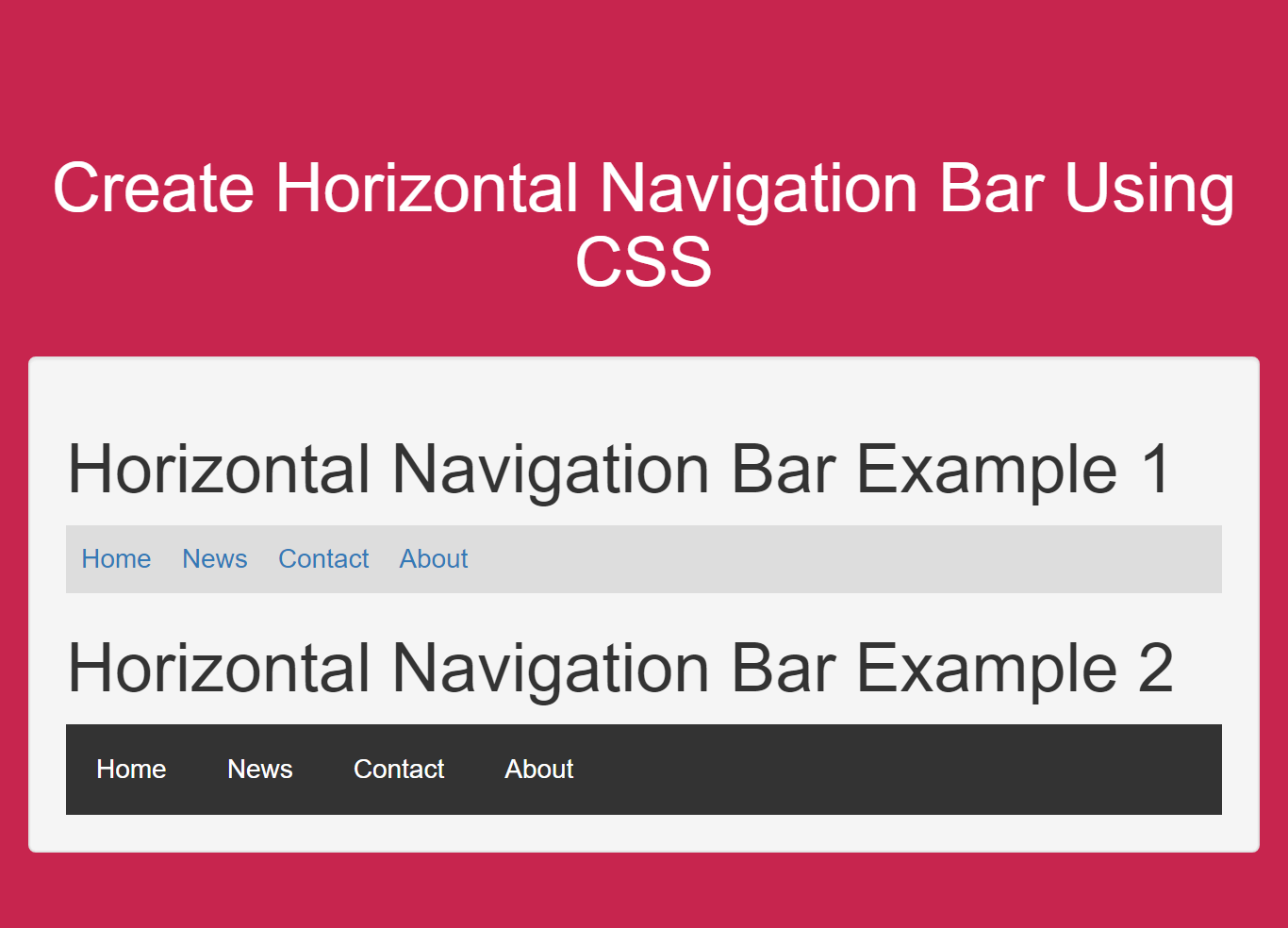
} try it yourself » example explained: One way to build a horizontal navigation bar is to specify the elements as inline, in addition to the standard code from the previous page: It typically contains links or buttons that allow users to navigate to different sections or pages of a website.
You'll be amazed how easy it is to build a simple horizontal navigation bar with just html and css. Left;} note that the width of ul.navbar should be wide enough for the images to sit horizontally. Try to give an example of what you want to achieve.
Highlights by topic. It sets the layout for navigation links by floating the elements. Here using basic css the w3school has a simple tutorial which explains how to create a vertical or horizontal navigation bar:
Navigation bar = list of links. News and thought leadership from ibm on business topics including ai, cloud, sustainability and digital transformation. There are two ways to create a horizontal navigation bar.
Ever anchor tag should be removed and should be replaced with a button like. One way to build a horizontal navigation bar is to specify the elements as inline, in addition to the standard code from the previous page: Messing around i was able to create something, but i can't seem to position it correctly.
Have to convert this horizontal navigation bar with button in place of anchor tags and let it behave and look the same way. Using inline or floating list items. In our examples we will build the navigation bar from a standard html list.
Learn how to create a stylish and responsive navigation bar using css. The following code gives you a navbar with beautiful padding and margins: In this article, we will explore different approaches to creating a top navigation bar using css.
A navigation bar is basically a list of links, so using the and elements makes perfect sense:</p> A horizontal navbar, also known as a horizontal navigation bar or simply a “nav bar”, is a common user interface element often found at the top of a webpage. In this css tutorial, we’ll go over the basics of creating a horizontal navigation bar, and then we’ll add some css styling to make it look polished and professional.
Do you want to have a dropdown where the vertical navigation is a child of an element of the horizontal navigation or have seperate navigations? Now that we know you're using bootstrap, you can make a horizontal navbar just by adding a few classes: Formatting into a horizontal navigation bar.