Beautiful Info About Line Graph React Native X 0 On A Number

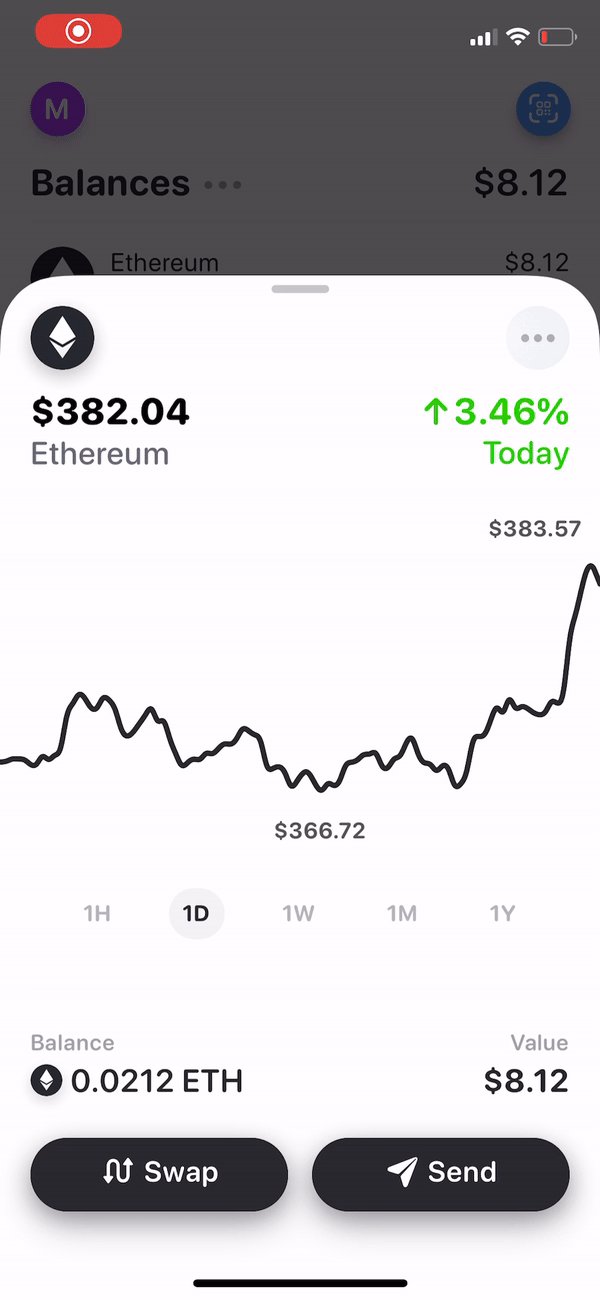
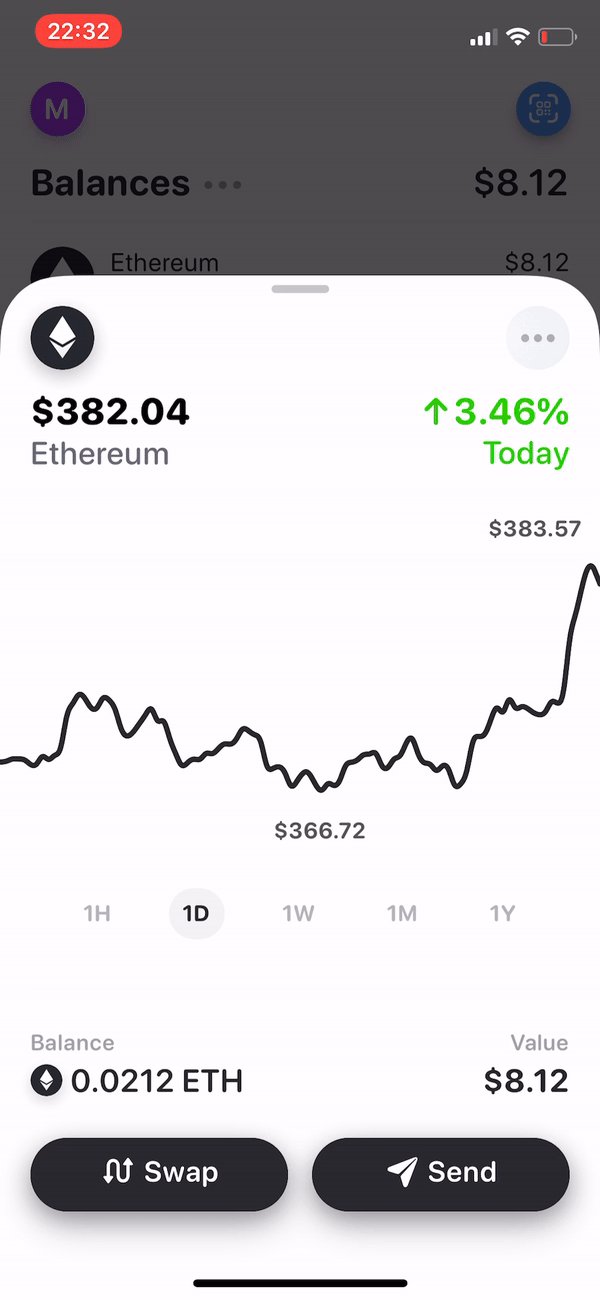
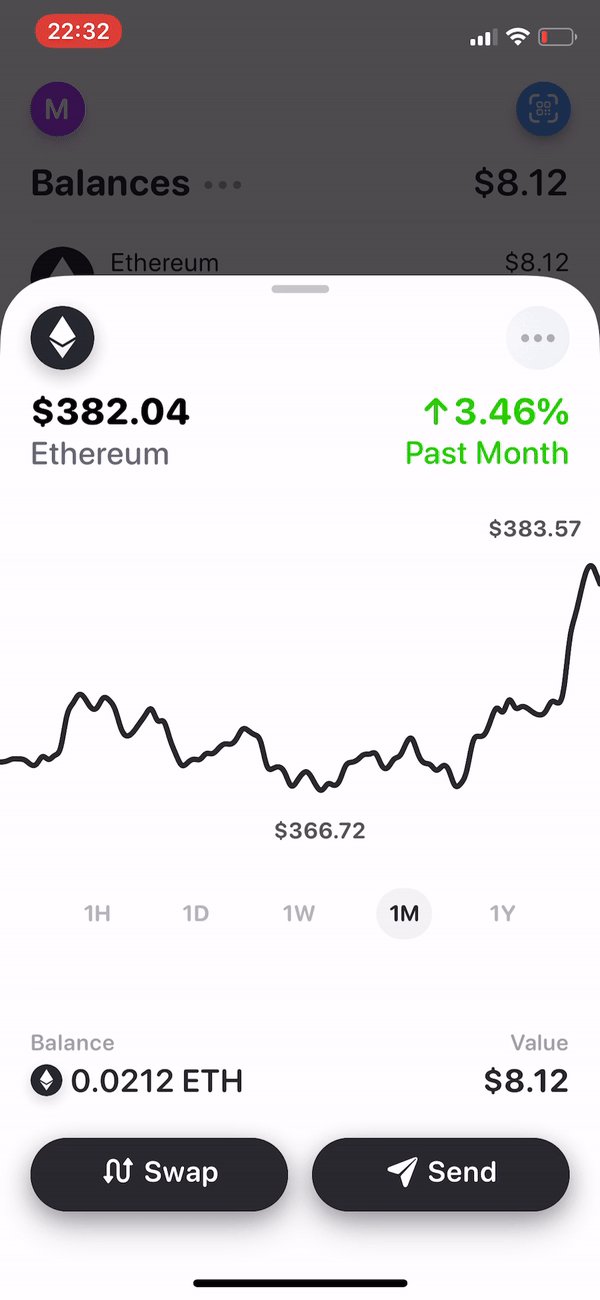
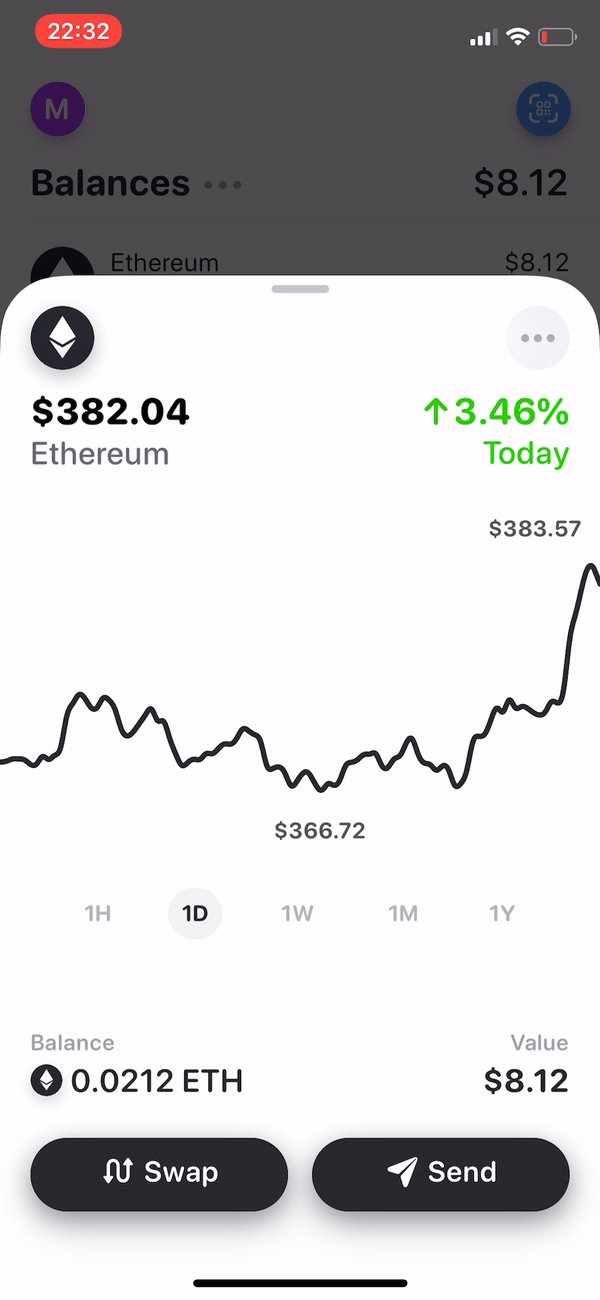
It's used in the pink panda wallet app to power.
Line graph react native. It’s used in the pink panda wallet app. Juan reyes may 24, 2022 11 min read charts are one of the most valuable tools for displaying data comprehensively and interactively. Add line graph,multiline graph and scatter point graph (by enabling scatterplotenable) desired color to the lines as well as the data points, data points are apperaring at perfect.
First, initialize a react native project. They allow us to get insights into data. 1 answer sorted by:
Every charts also accepts style props, which will be applied to parent svg or viewcomponent of each chart. Pie charts are popular for. It's used in the pink panda wallet app to power.
Creating a victory chart in react native. I am trying to put multiple line charts showing different data in one graph but am unable to do so in react.