Smart Tips About How Do I Make Highcharts Accessible Column Sparkline Excel

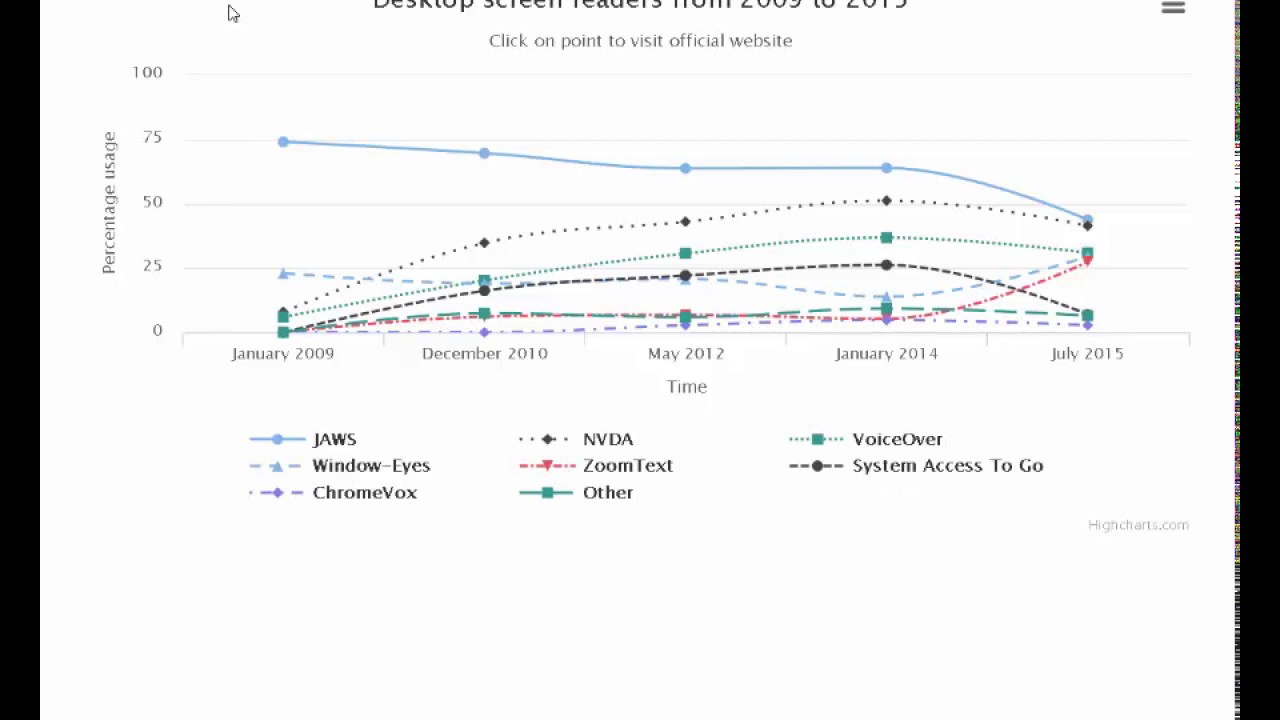
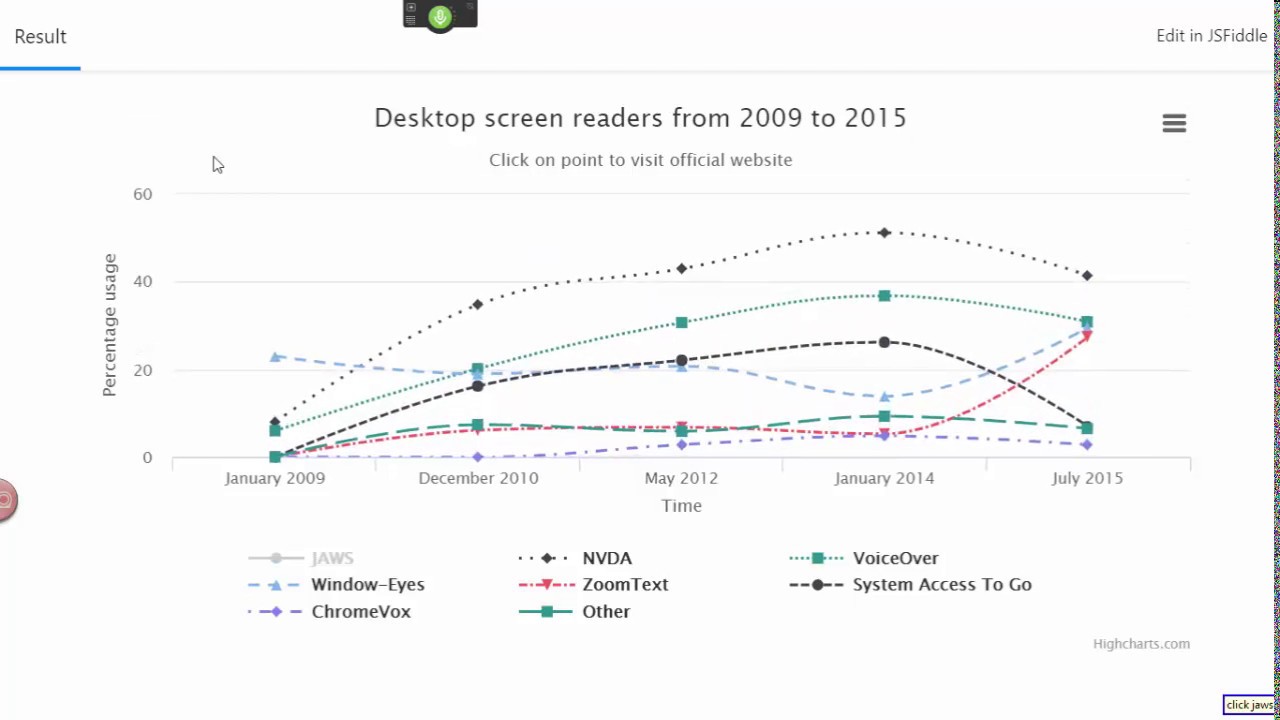
The accessibility module allows screen reader users to navigate charts with a keyboard, offers low vision features, supports voice input and sonification.
How do i make highcharts accessible. A couple of questions for you: The jquery plugin approach above requires jquery to be loaded before the plugin is used, and of course the plugin itself. Highcharts has an accessibility module that you can enable on the charts.
// change point shape to a line with three crossing lines for low/median/high. Understand what the user needs from the content. Every highcharts license includes our accessibility module, which helps ensure your charts are as accessible as possible.
Highcharts has numerous accessibility features, including sections with information, graphs and videos on: You can make it accessible using the highcharts library, which is a comprehensive charting solution in javascript. Create accessible interactive charts and graphs with the highcharts accessibility module.
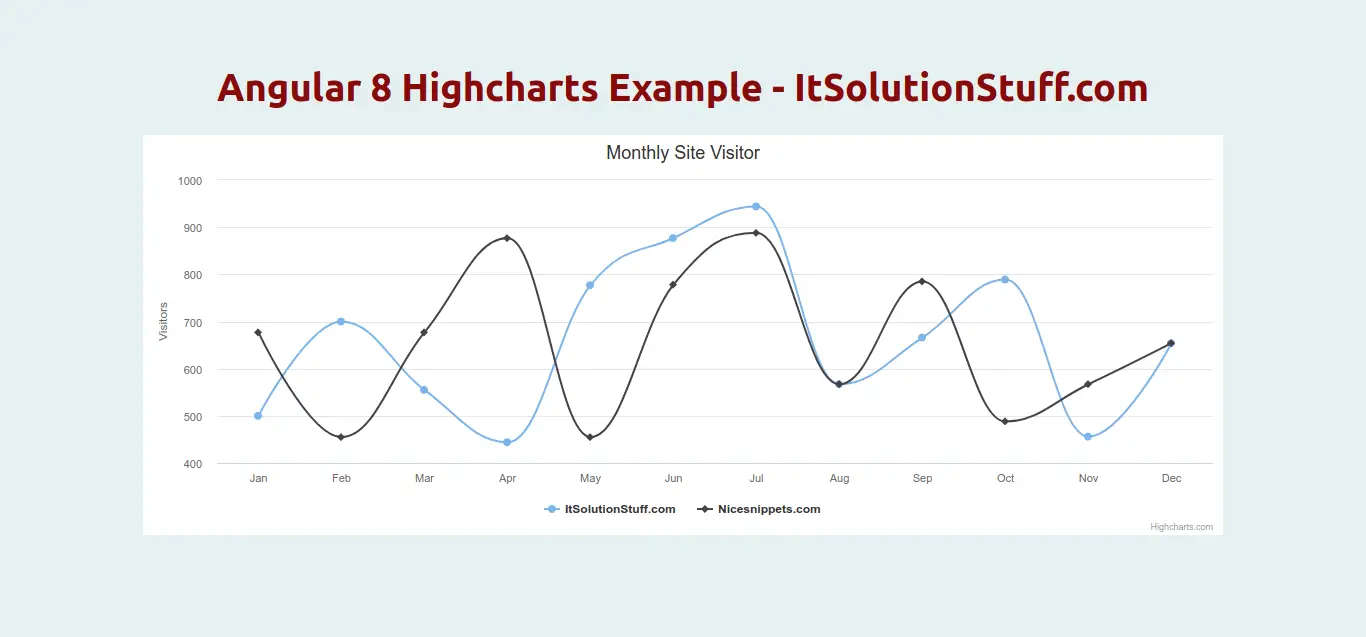
Highlight trends and important information. // stroke width is hardcoded to 1 for simplicity. Combine angular and highcharts to create accessible and beautiful charts with minimal effort.
Set the accessibility.enabled option to false to remove this warning. For a description of the module and information on its features, see highcharts accessibility. Highcharts.seriestype('lowmedhigh', 'boxplot', {.
Keep in mind that making content. Try to load accessibility module like import inside chart.vue component. Highcharts has fairly extensive accessibility features, and has engaged in some interesting collaborations and research on making data visualizations accessible, especially for those with visual impairments (bert and hayes ).
You can load highstock source code instead of highcharts, or add stock as a module: In this article, i will show you how displaying labels using highchart can lead to accessible, interactive charts for those who are cognitive impaired. Develop the story through the description.
1) is there an advantage to using chart.width and chart.height vs my approach, i.e. It can be a fixed number or a even a percent if position is absolute. Options for configuring accessibility for the chart.
Just don't set the height property in highcharts and it will handle it dynamically for you so long as you set a height on the chart's containing element. The difference between the two is that in the first example you have a div that the chart is looking for i.e. Some results have been removed</li>pagination1234next</ol></main>see more© 2024 microsoft manage cookie preferences privacy and cookieslegaladvertisehelpfeedbackallpast 24 hourspast weekpast monthpast year
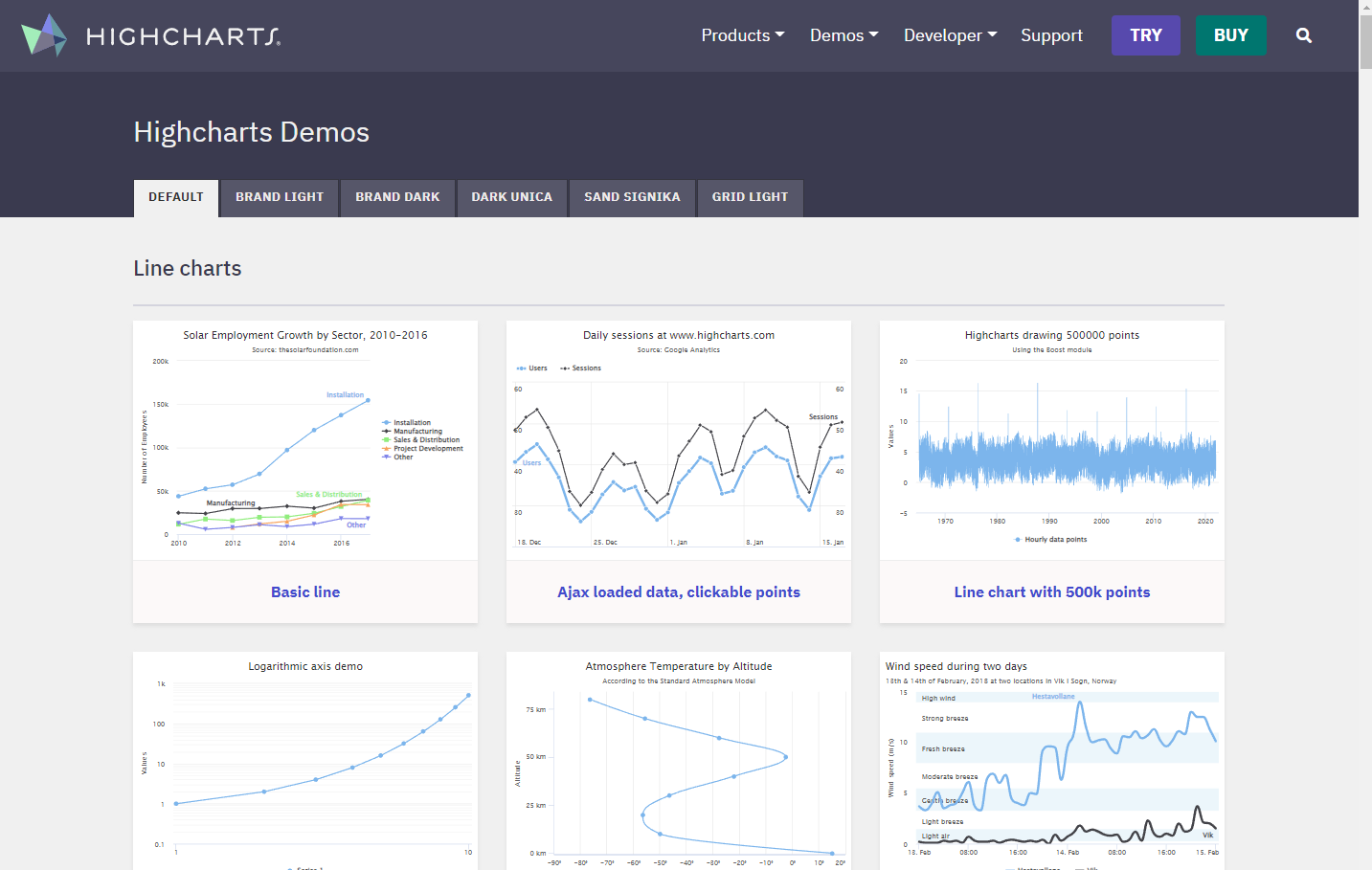
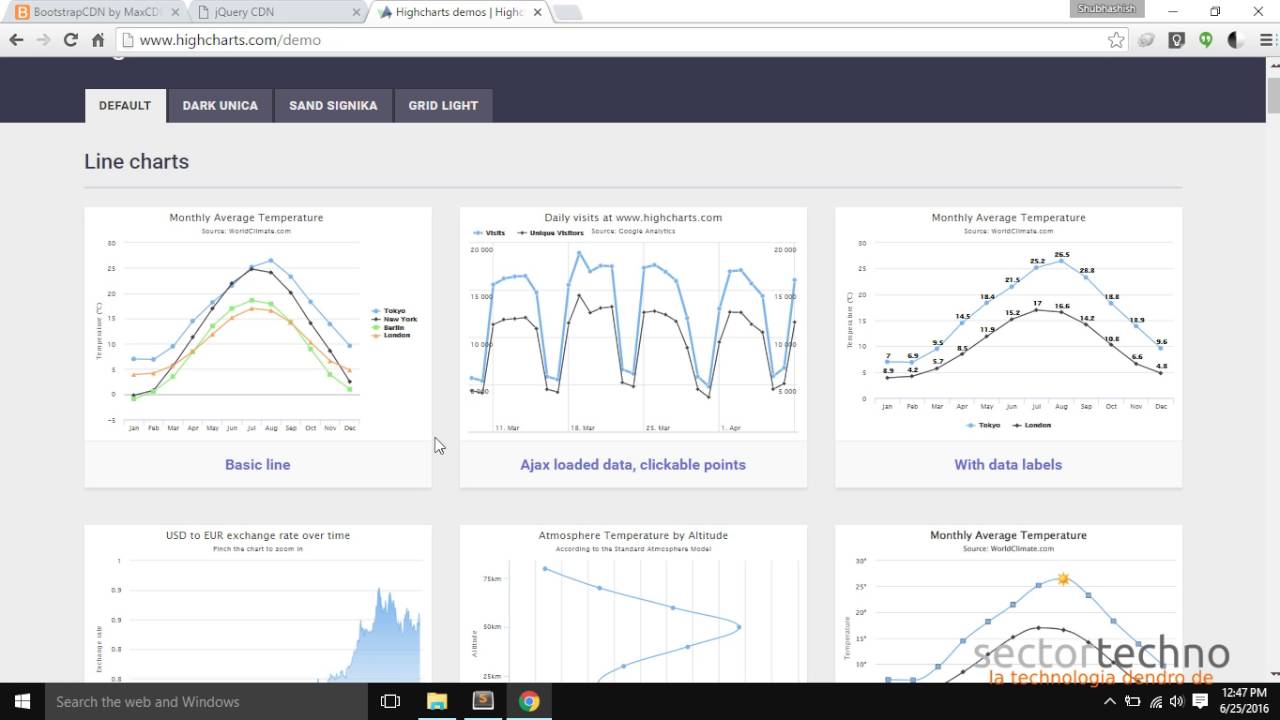
Highcharts will also work with the inclusio team to create proofs of concept for dataviz content that can be distributed via the inclusio platform. Check out highcharts demos and examples to learn how to create interactive charts with highcharts core, highcharts stock, highcharts maps, highcharts gantt, and highcharts dashboards. Consider including the accessibility.js module to make your chart more usable for people with disabilities.