Peerless Tips About React D3 Line Chart Codepen Draw Regression In R

Interface data { label:
React d3 line chart codepen. Data[] = [ { label: We’ve written quite a lot of code to build line charts and bar charts. As a more complete example, try one of these starter templates:
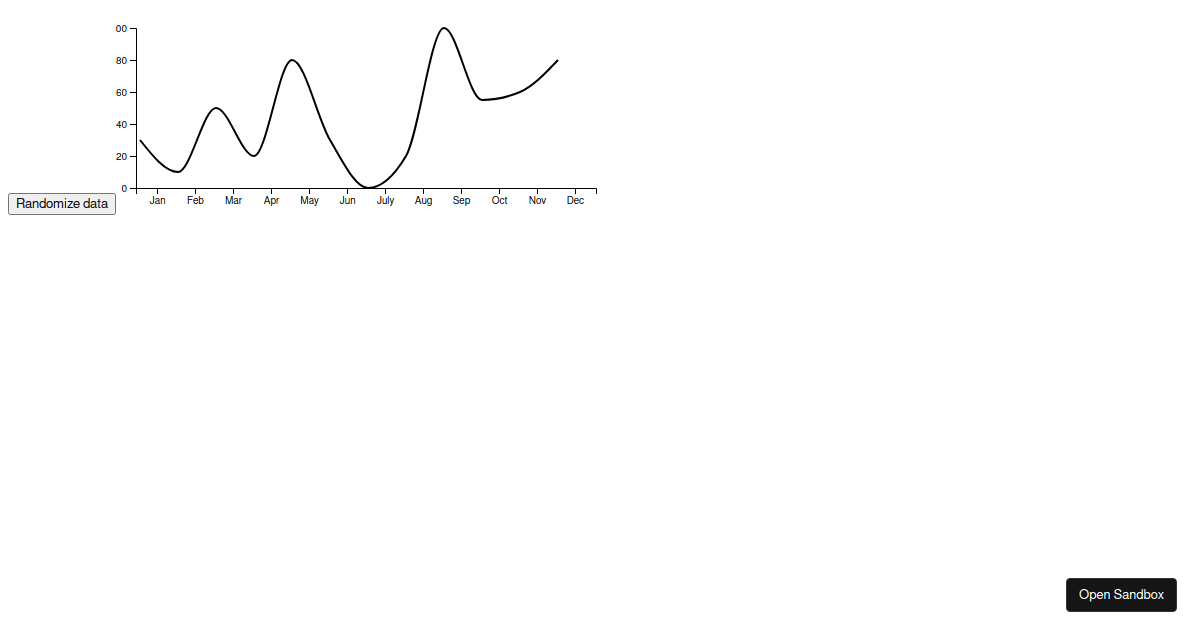
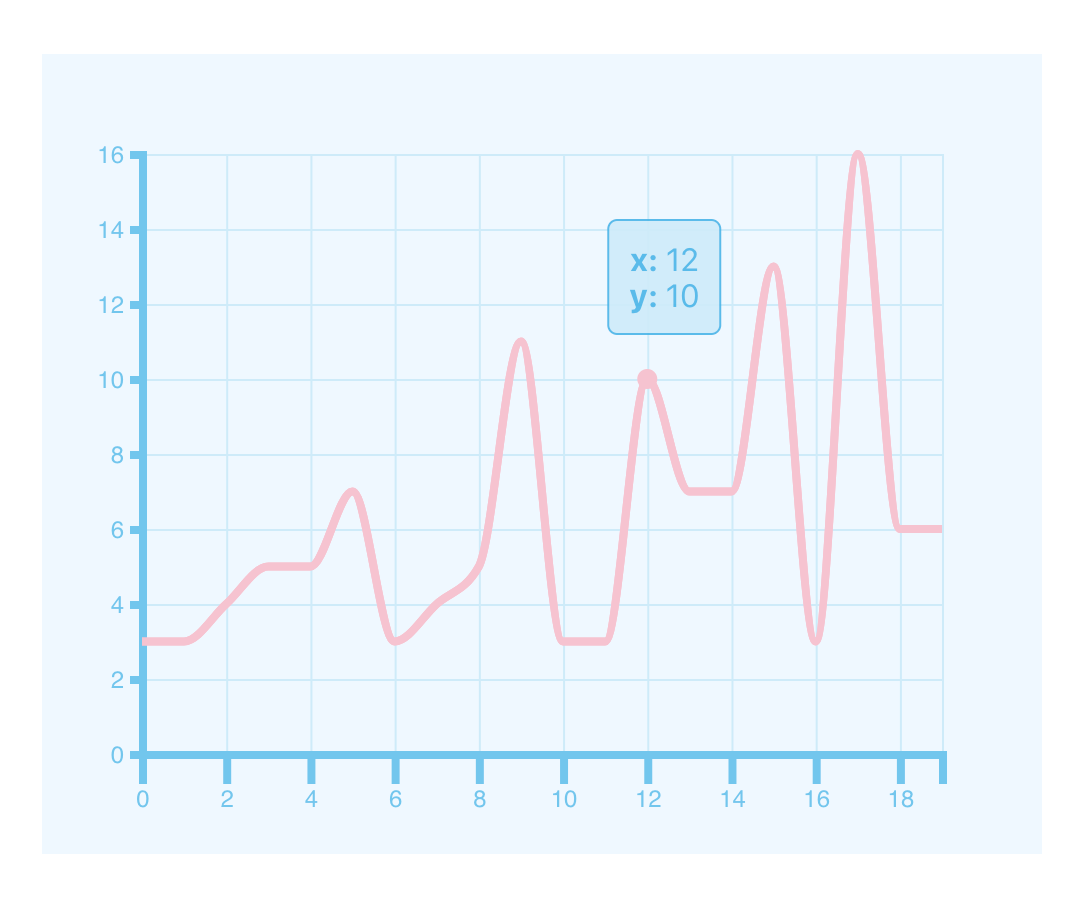
Linechart using react and d3. See the d3 gallery for more forkable examples. The d3 function that we will be using is the d3.line () and we will pass the.x ().y () and if we want to display the line in a curve then we will also pass the curve ().
Description in this video, we learn how to make a simple d3 line chart in react with hooks. Links between nodes.force( 'link', d3.forcelink(links).id((d) => d.id)) // force #2: 4 } 5 6.chartxaxislabel { 7.
Const data = [ { year: D3.forcesimulation(nodes) // apply the simulation to our array of nodes // force #1: It starts by describing how the data should be organized.
Get started first off, install with: Import * as d3 from d3; Find react d3 graph examples and templates.