Amazing Tips About How To Use An Inline Grid Google Sheets Switch Axis

Ai is exhausting the power grid.
How to use an inline grid. And in the us, data centers are projected to use 8% of total power by 2030, up from 3% in 2022, according to goldman. Plus, get exclusive access to fantasy content from the. In this article, we will fully explore how this fundamental feature of the specification works.
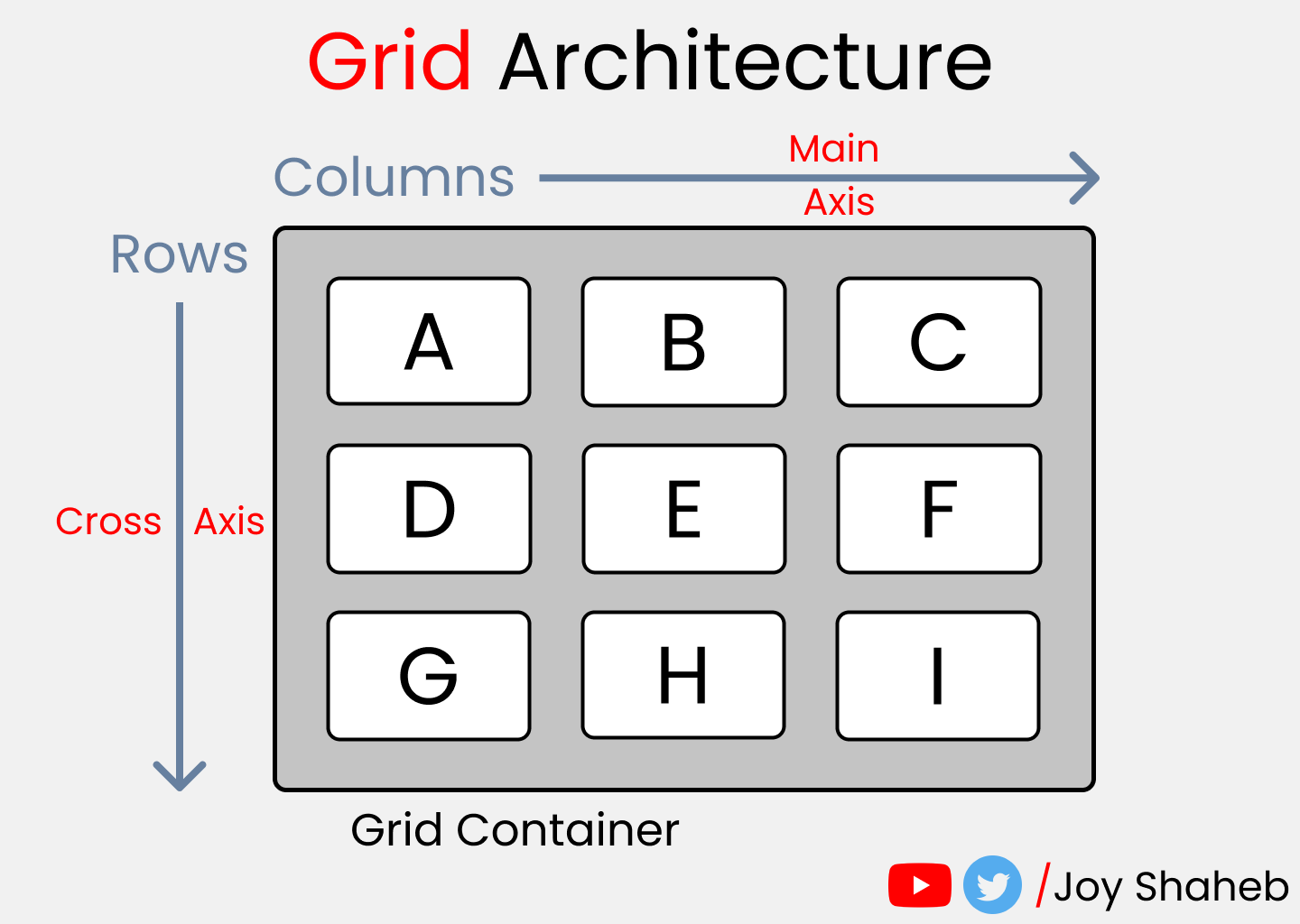
We create a grid container by declaring display: Another question that arises is whether you should use css grid instead of a framework like bootstrap. Like tables, grid layout enables an author to align elements into columns and rows.
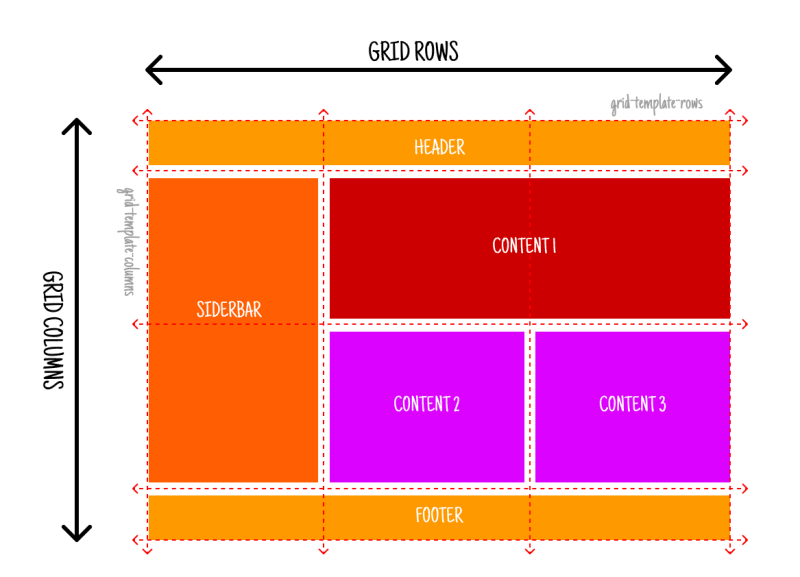
The css grid layout module excels at dividing a page into major regions or defining the relationship in terms of size, position, and layer, between parts of a control built from html primitives. As power needs of ai push emissions up and put big tech in a bind, companies put their faith in elusive. Tech firms are seeking a miracle solution.
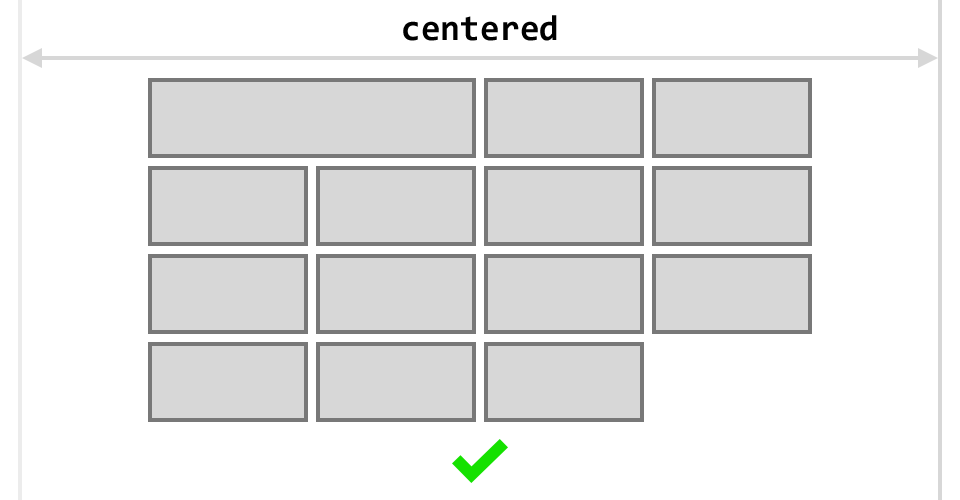
Left for wrapper and center wrapper itself within parent container. Positioned, for explicit position of an element. We'll look at the basic features of grid layout first and then explore how to create a simple grid system for your project.
Here is one approach which uses a single grid and a bit of flexbox addressing the smaller areas. Jump to the workshops ↬. In short, use flexbox for linear layouts where you only need to define one dimension and let the rest take care of itself.
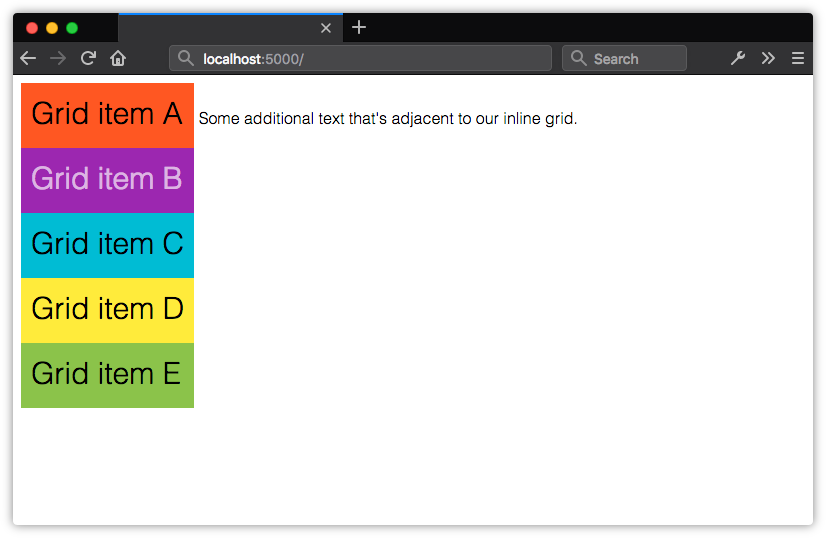
But the width of a wrapper in that case will not fit the sum of length of elements in a single row, but to a. With brad frost, stéph walter and so many others. In this example, i have a containing div with a class.
You can then create column and row tracks. In the article covering the basic concepts of grid layout, we started to look at how to position items on a grid using line numbers. Espn+ fantasy leagues use these rules:
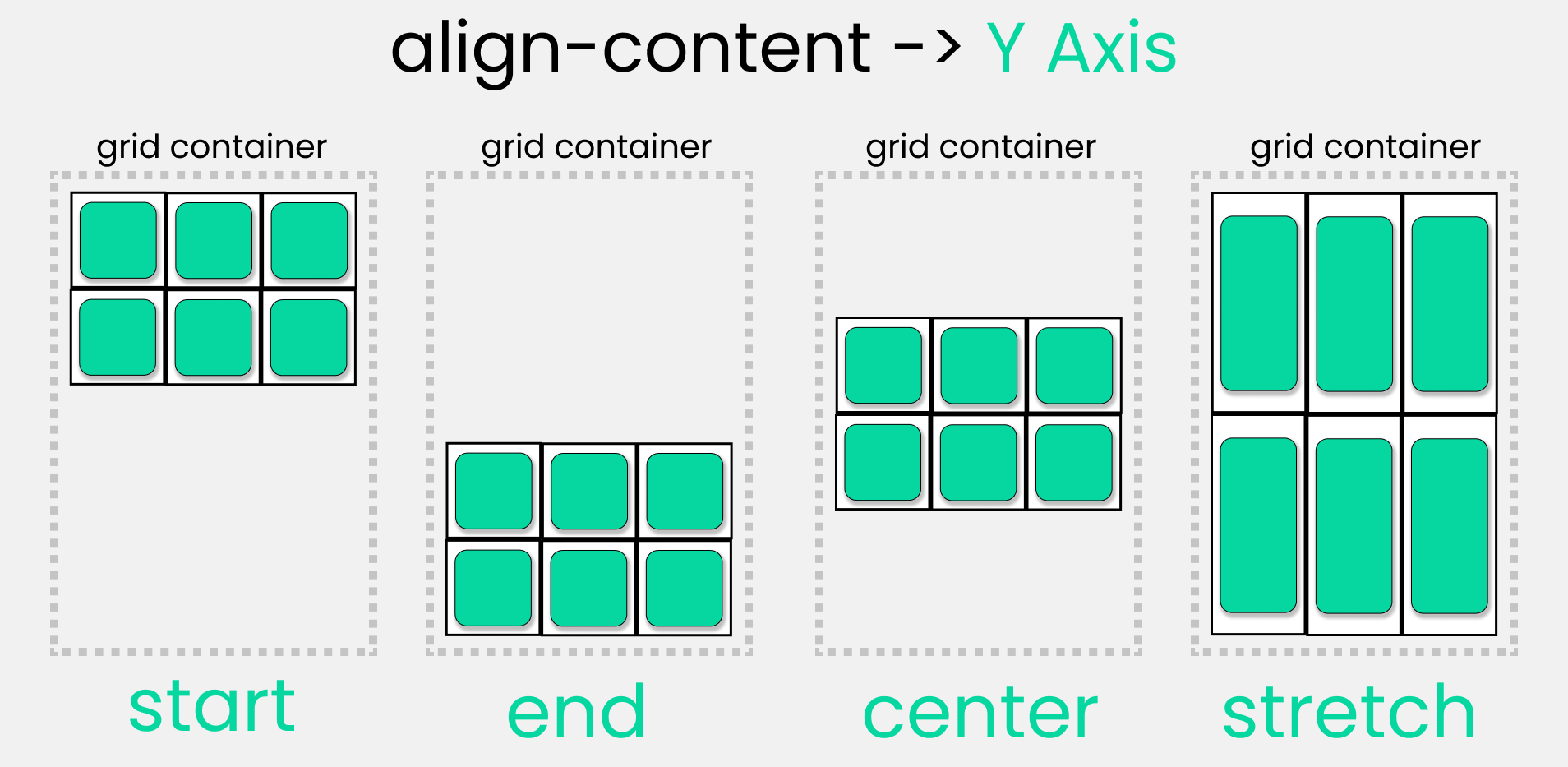
Before the flexbox layout module, there were four layout modes: In this example using grid layout, there is extra space in the grid container after laying out the fixed width tracks on the inline (main) axis. Draft type teams scoring type.
Let's say you want different behavior on medium screen sizes and up. Stream live games, nfl primetime, and more. Visit w3schools.com/css/tryit.asp?filename=trycss_grid_layout_named & change display:
} the ability to pass grid parameters down through nested elements (aka subgrids) has been moved to level 2 of the css grid specification. Try it yourself » css flexbox layout module. Creating a grid container #