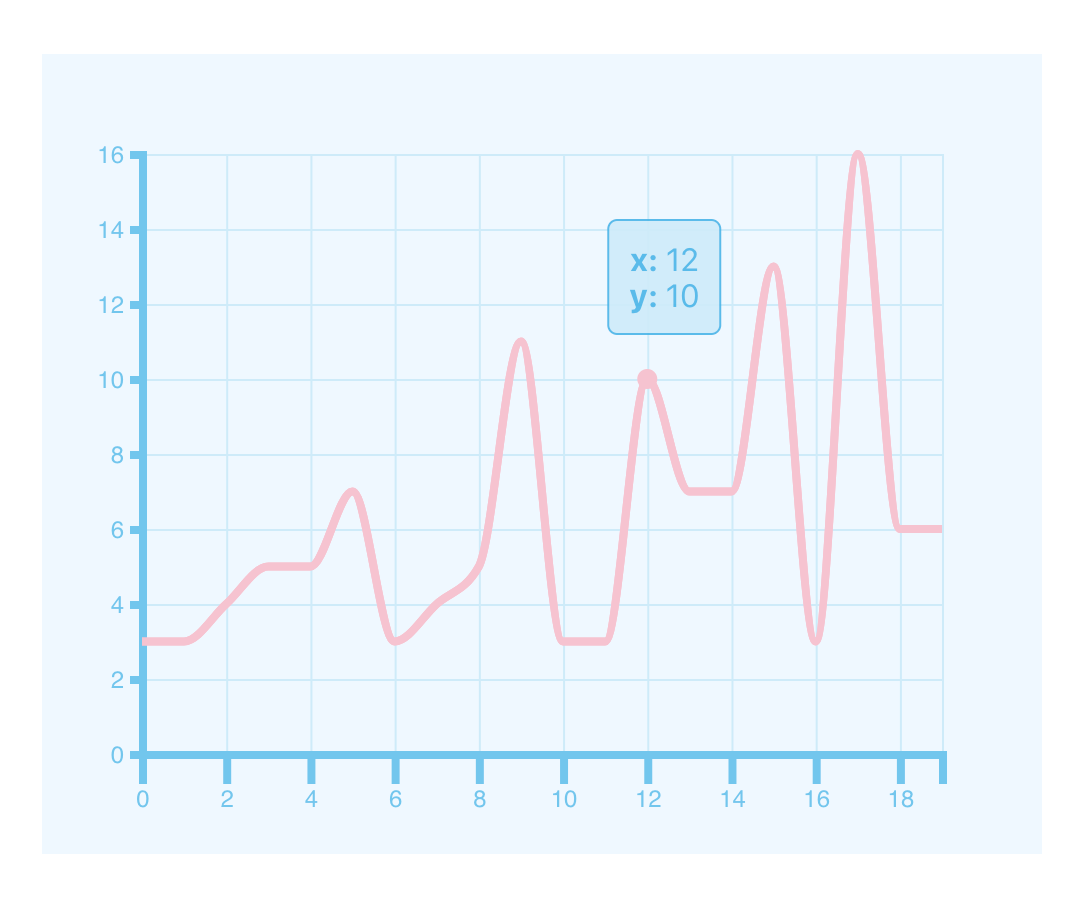
Fun Tips About React Native D3 Line Chart Graph With Three Variables

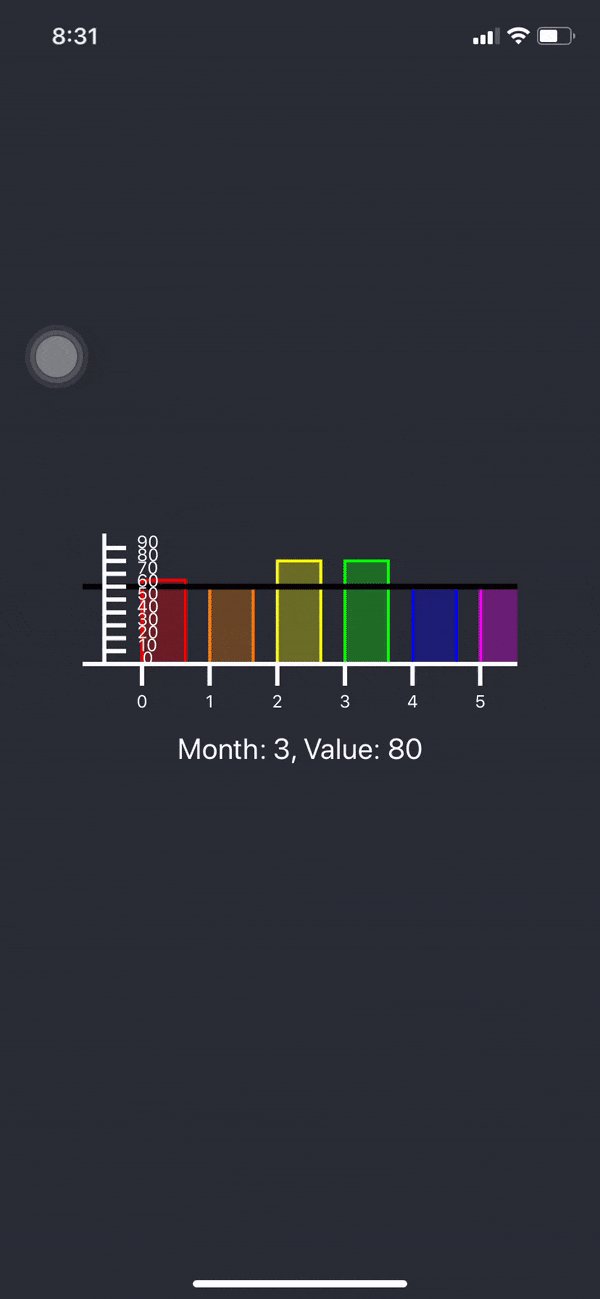
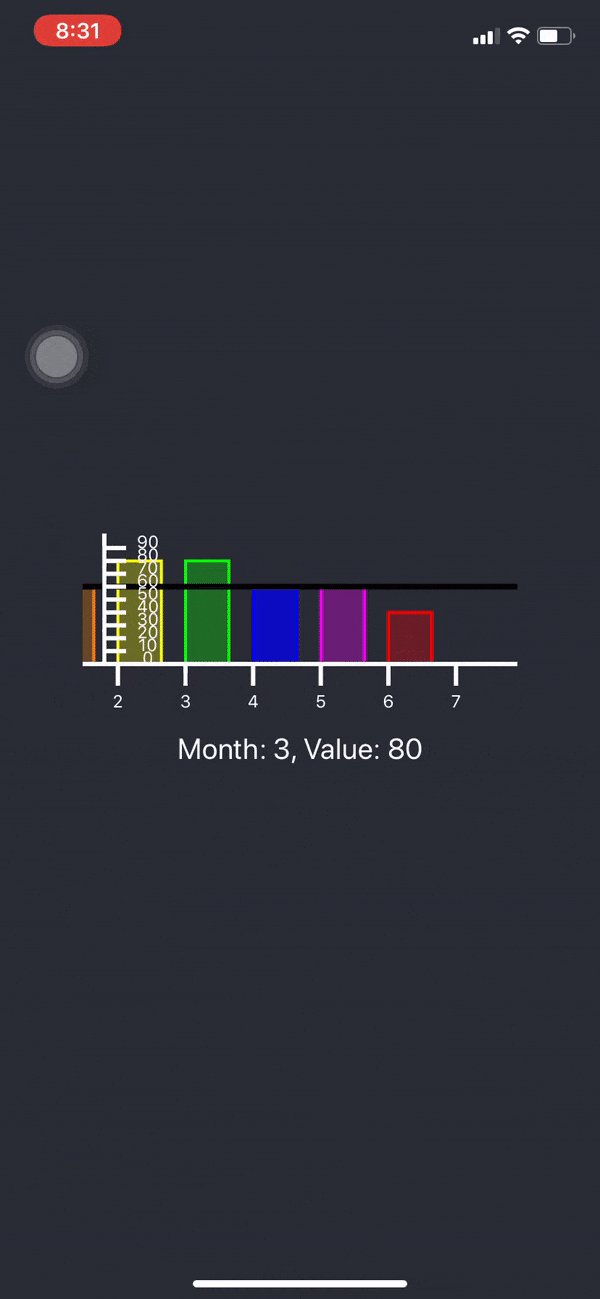
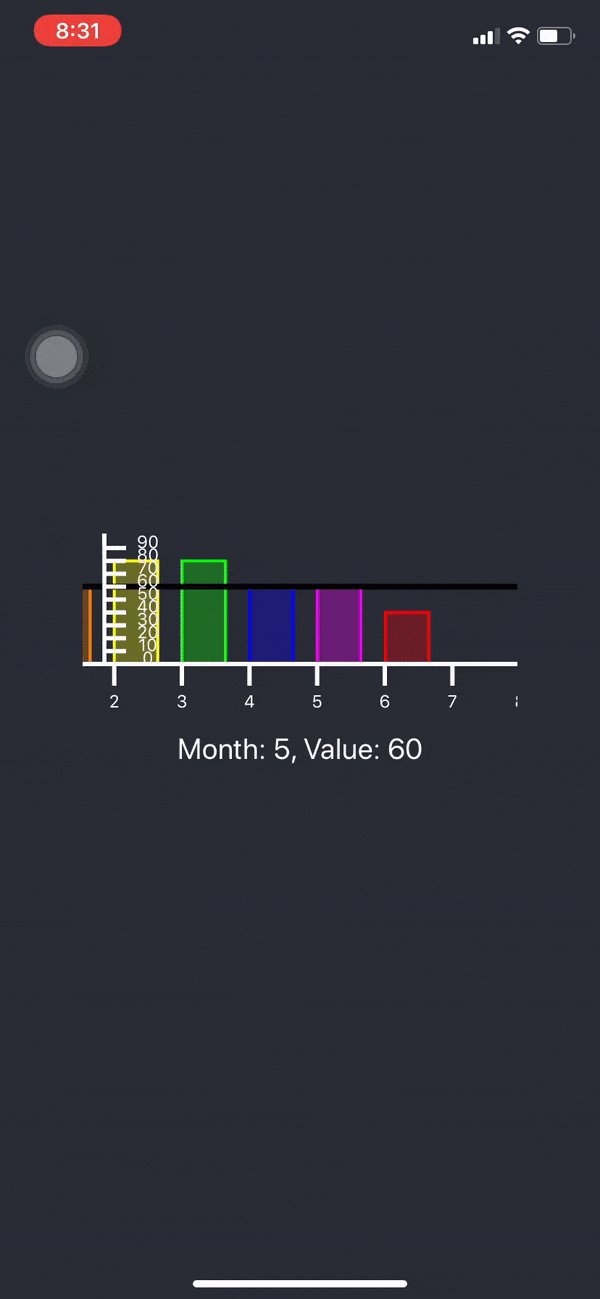
Add x axis and y.
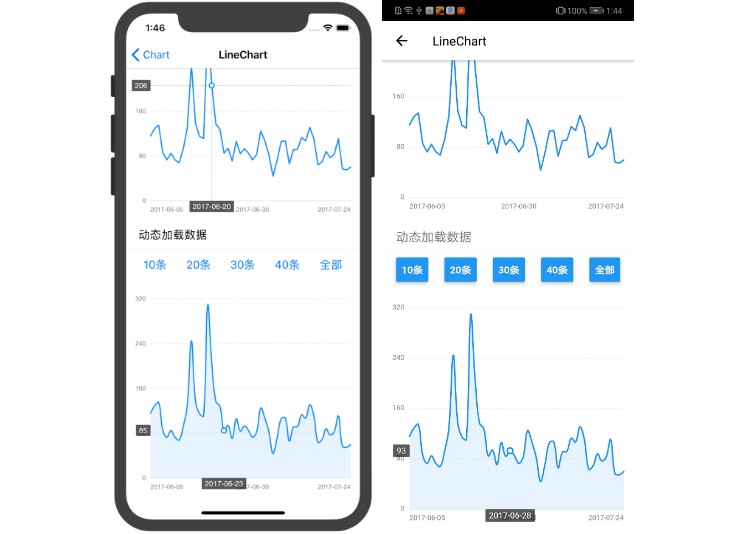
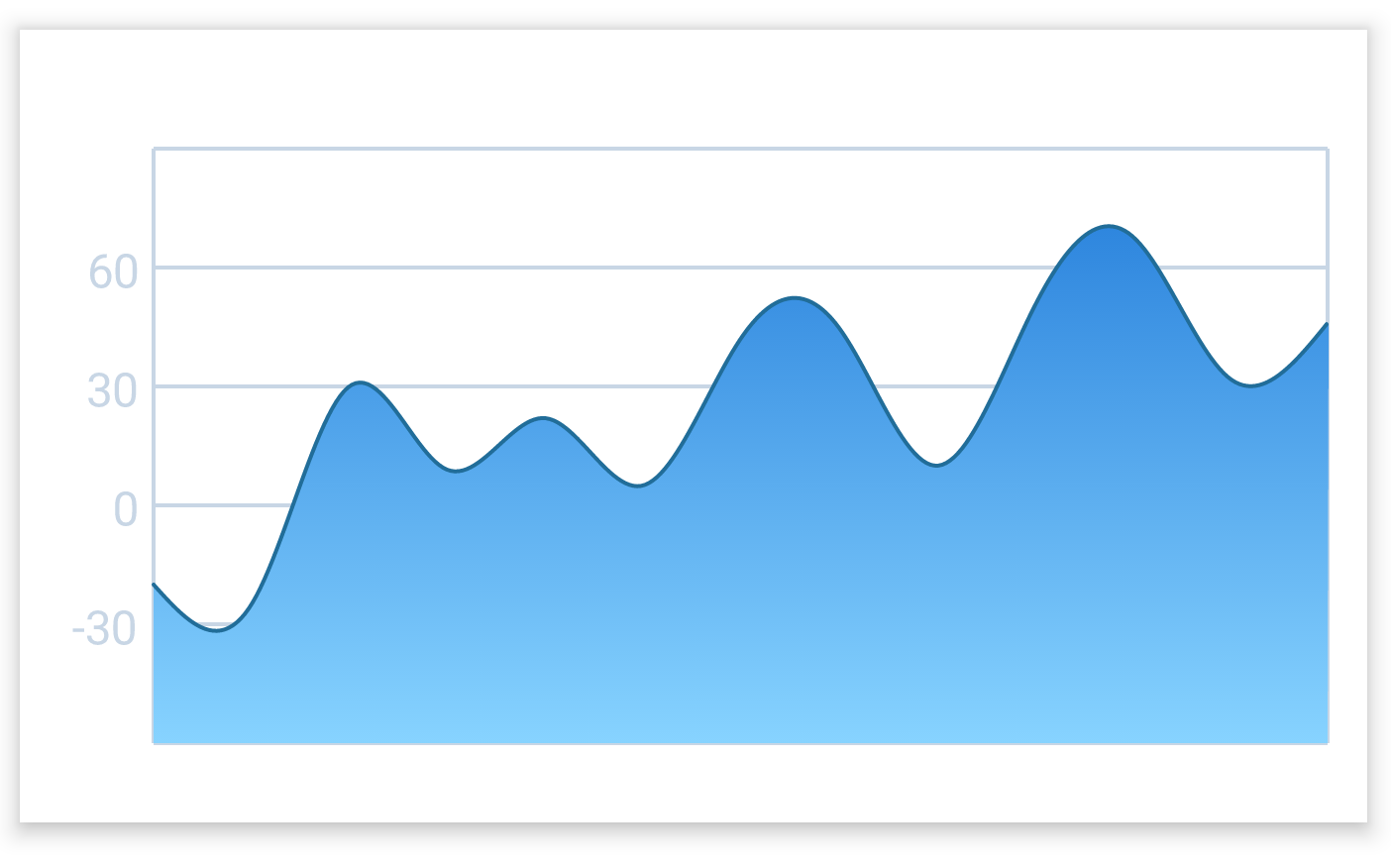
React native d3 line chart. Create line chart with d3 and react install d3. Sample d3 line chart. This repository is an interactive data dashboard for mobile apps using.
The whole situation is as follows: Photo by isaac smith on unsplash. Let's build this awesome chart 💪.
A library that will allow developers the ability to reroute d3's output to react’s virtual dom. If there is any doubt in your.
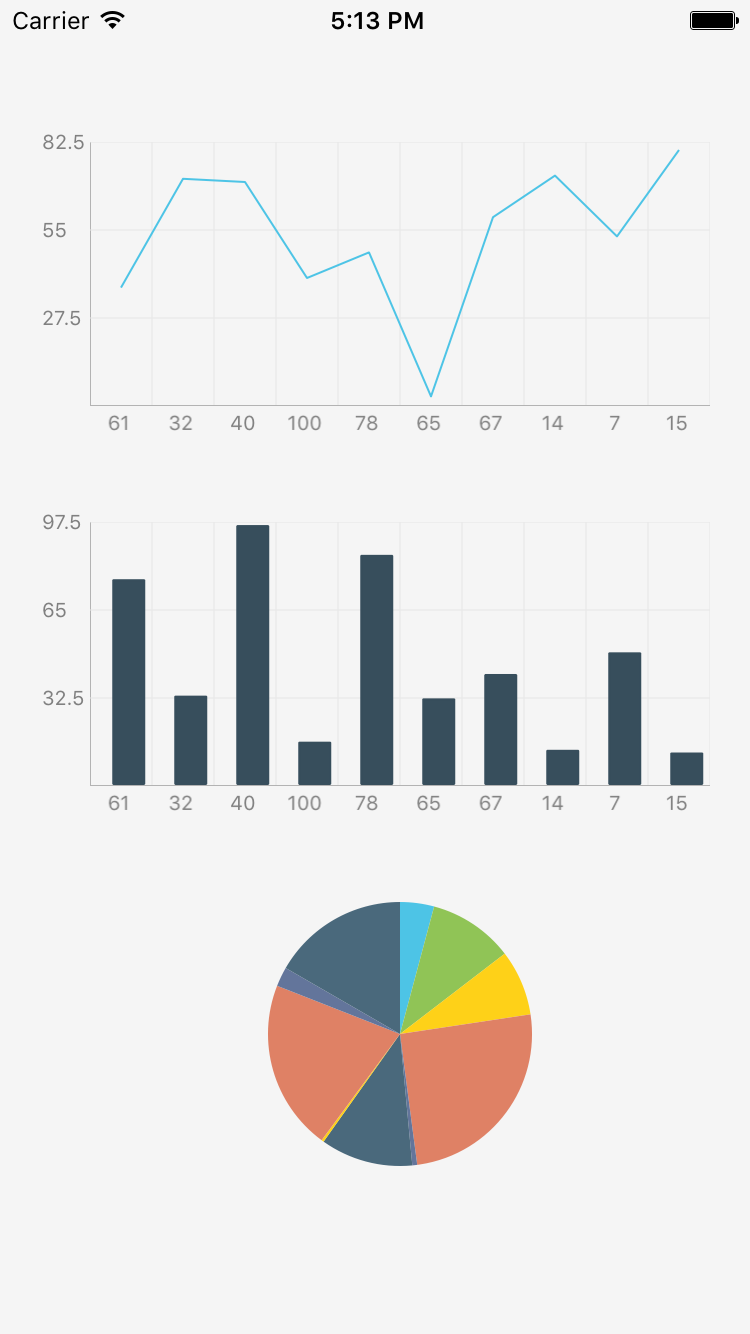
If there is any doubt in your mind i recommend checking out the d3 gallery. Whether you are looking to display simple line charts, intricate pie charts, or interactive. In this article, we will explore seven best chart libraries for react native.
The main is the boilerplate code; Interactive d3.js data dashboard in react native.