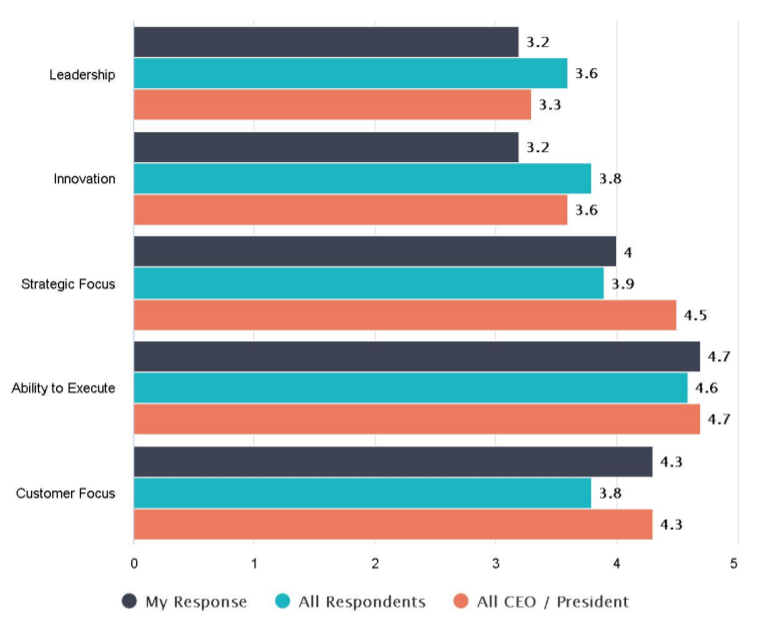
Best Info About D3 Horizontal Bar Chart With Labels Digital Line Graph

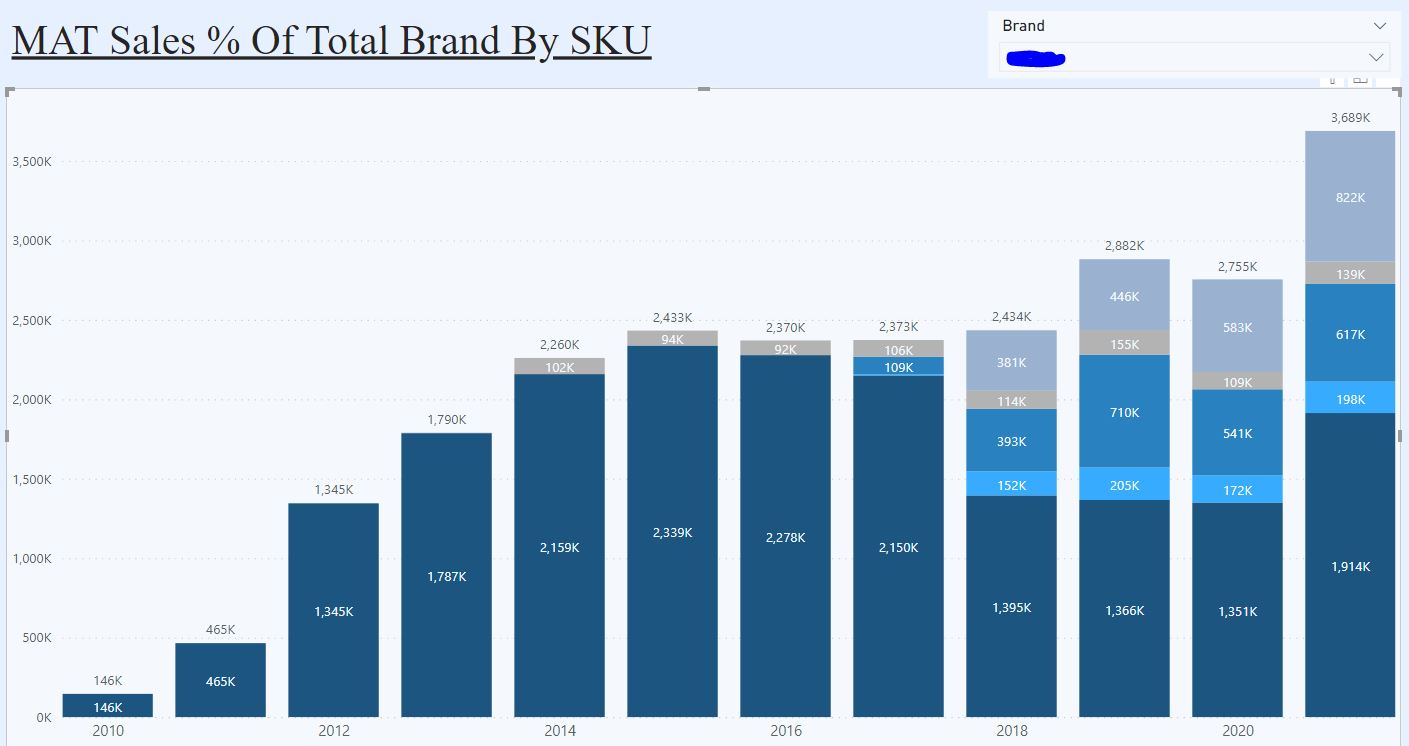
Stacked bar charts stack horizontal bars that represent different groups one after another.
D3 horizontal bar chart with labels. Horizontal bar chart in d3.js. First, let's see what will be the final look of the graph drawn. Adding json data to the project;
1 like 1 chart = { const barheight = 25; Stacked bar chart with d3. A barplot is used to display the relationship between a numerical and a categorical variable.
A good example of this is my recreation of gapminder’s. Simple horizontal bar chart raw readme.md this is a simple labelled bar chart using conventional margins, partly inspired by mike bostock's vertical example. In this post, we will introduce some simple examples of drawing bar chart with labels using d3.js.
We’ll then return a string value which describes the transformation. Welcome to the barplot section of the d3 graph gallery. I'm trying to add labels to go before the bar itself so that a viewer can.
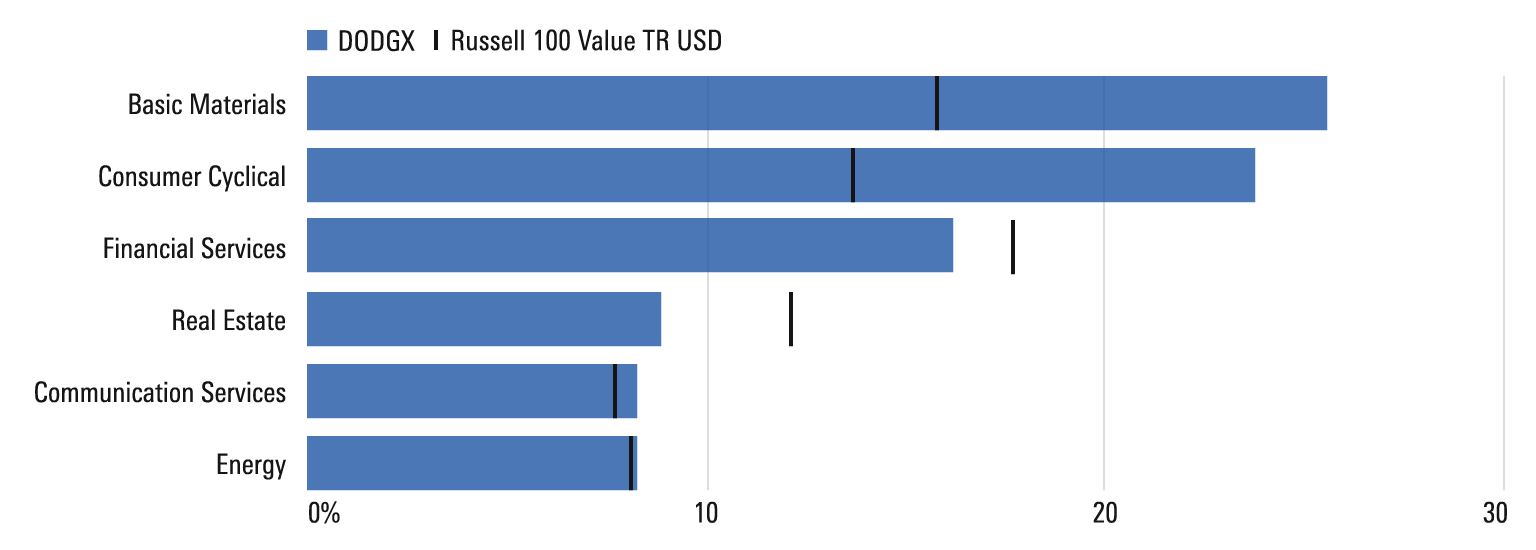
This can be handy when you have long labels. To set the coordinate for each of the bars, we’ll simply multiply the index with the barwidth variable. What is d3?
Note that you could consider.