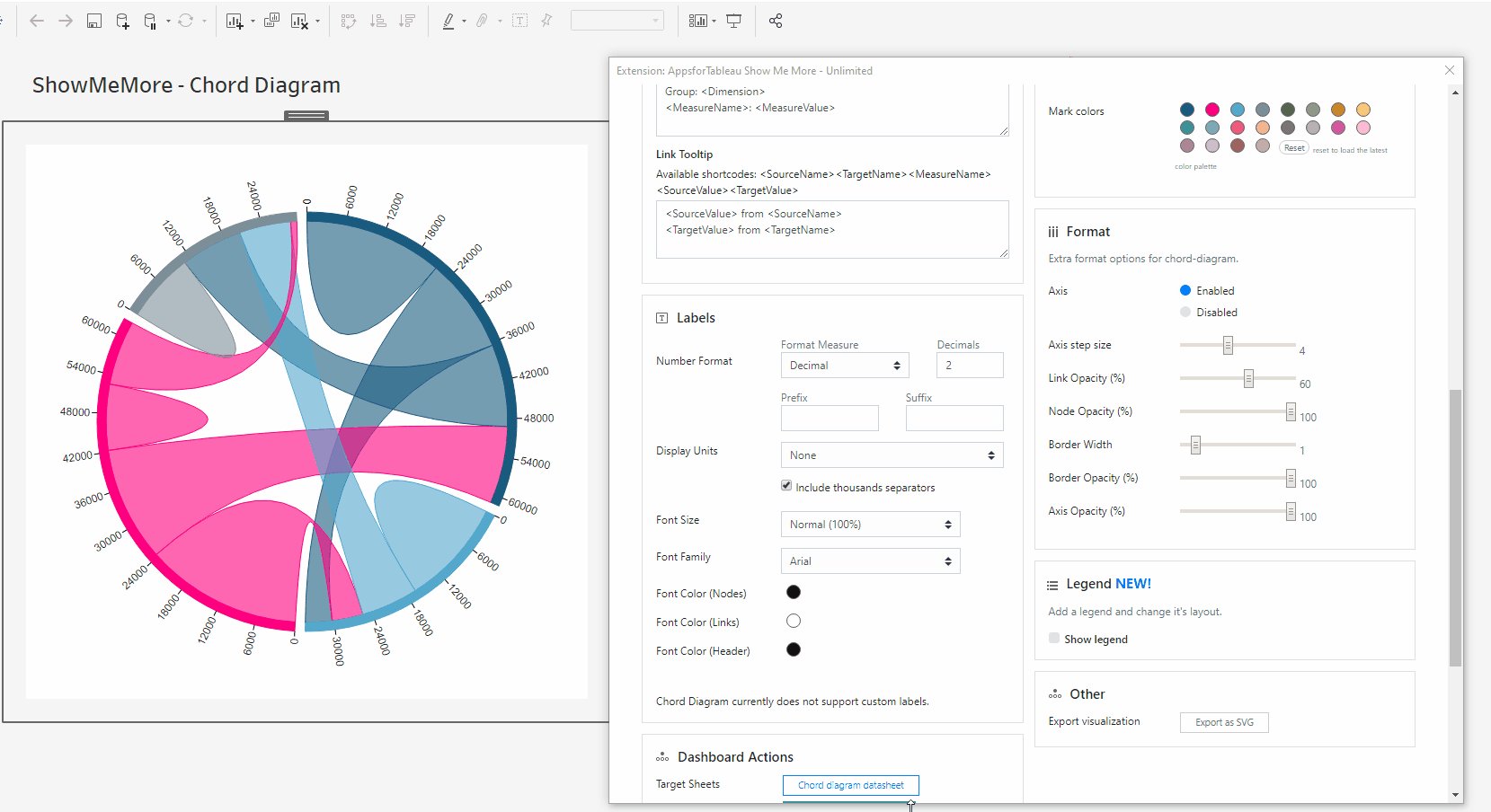
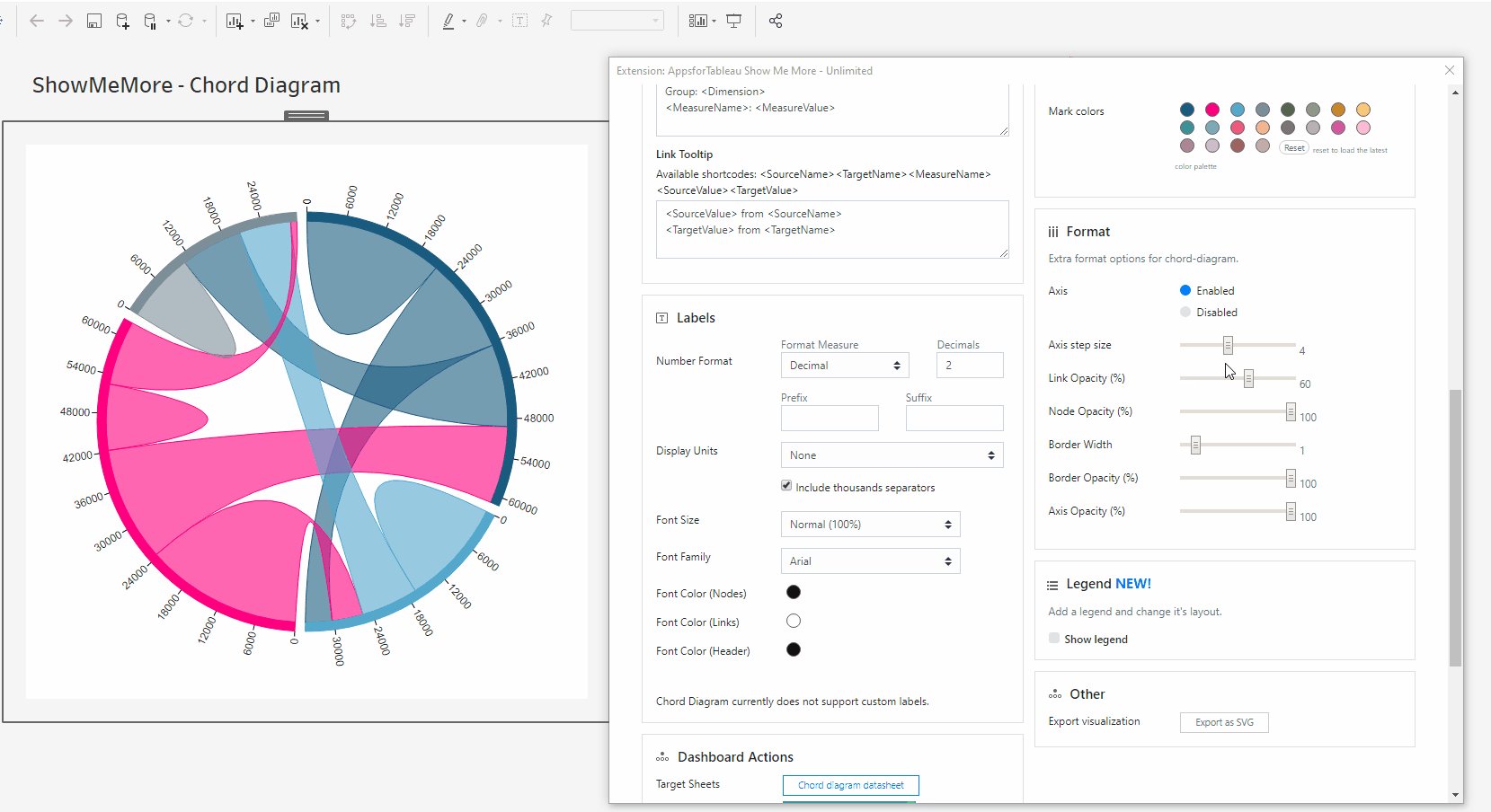
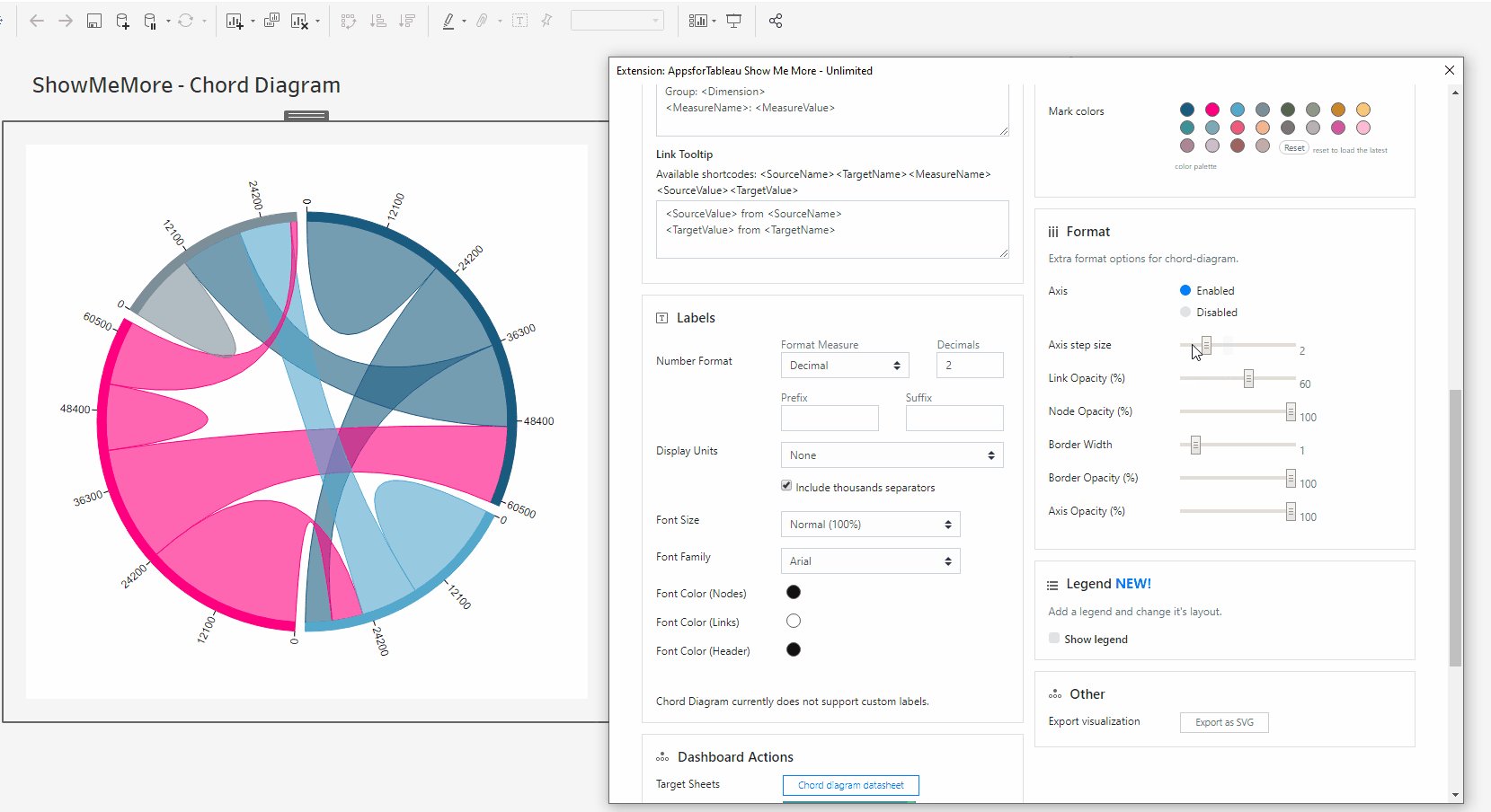
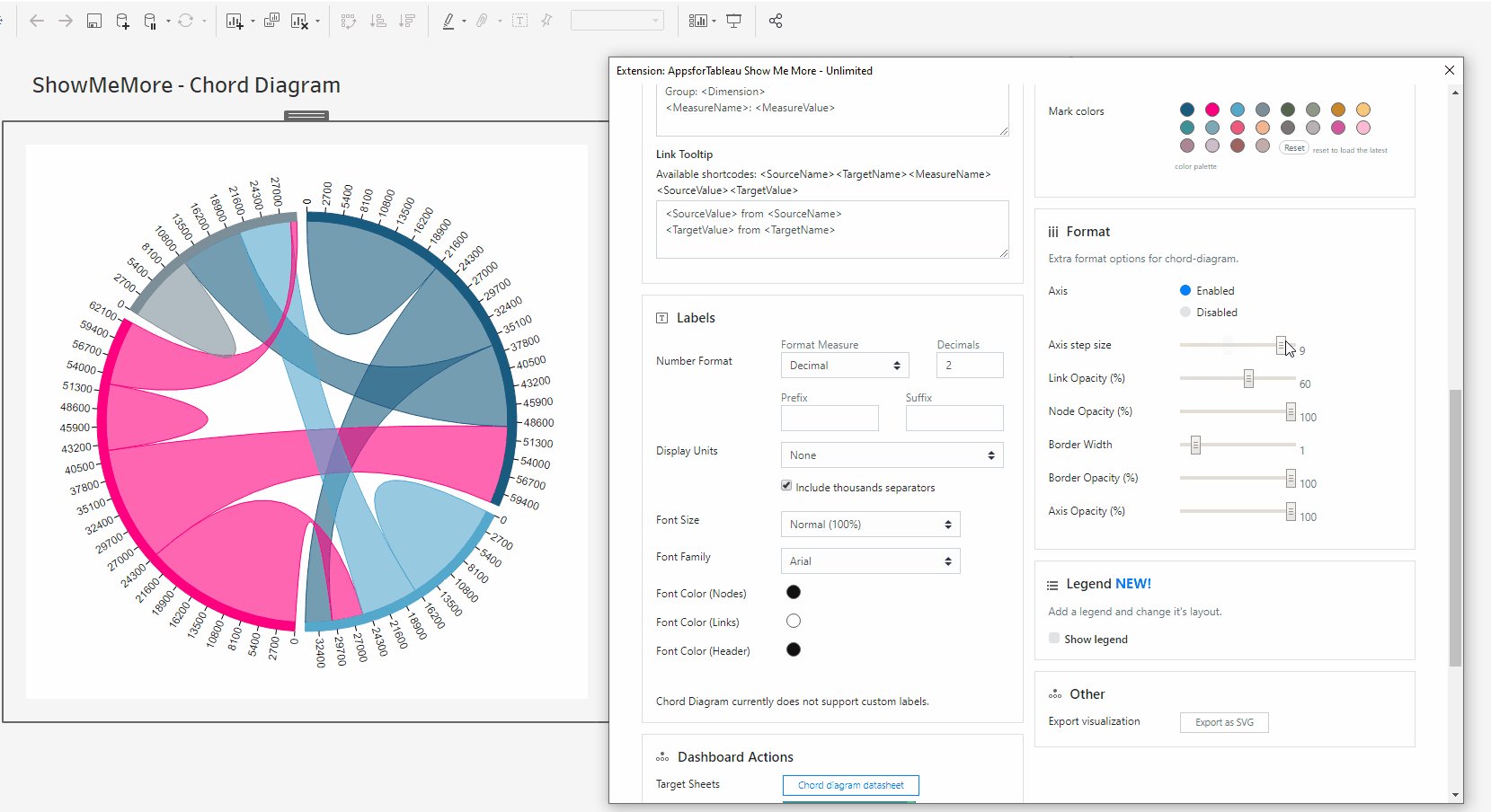
Looking Good Info About Chartjs X Axis Step Size Excel 2013 Secondary

To set the chart size in chartjs, we recommend using the responsive option, which makes the chart fill its container.
Chartjs x axis step size. Asked 5 years, 6 months ago. Common options to all axes (min,max)\n \n \n; You must wrap the chart canvas tag in a div in.
By setting a stepsize value. In the example below the x axis will start at 7 november 2021. I want to get a dynamic weight and bring a minimum and a maximum.
Linear axis specific tick options (stepsize)\n;. Let chart = new chart ( ctx , { type : And with maxtickslimit as 5, i want to.
They are used to determine how data maps to a pixel value on the chart. This is because the stepsize applies to linear axis only and by default the x axis is a category axis. 1 i am using chart.js to draw graphs in typescript.
Tick configuration | chart.js tick configuration this sample shows how to use different tick features to control how tick labels are shown on the x axis. \n docs \n \n; 50 } , { x :
I am using below option in chart : Modified 5 years, 6 months ago. Const config = { type:
Axes are an integral part of a chart. Chart.js stepsize not working with min. 'linear' to the scale config of the x axis to.
Possible solution either the stepsize is totally dropped from timeaxis and the migration guide is wrong on this point or it is a miss, and stepsize must be moved to.