Underrated Ideas Of Tips About Line Chart In Angular Python Seaborn

It’s often used to show trends and perform comparative analysis.
Line chart in angular. I’m going to break the process into two steps: It represents the data in a sequence of information with the small associated points called markers. A line chart connects several data points with a continuous line to graphically depict the historical value movement of an item.
Here's how it will behave: If so, then you've come to the right place. And when you're done, you'll have a beautiful chart.
This is one of the simple charts which developers use in finance, and it often only shows the closing prices of an asset over time. Import d3.js library on angular It supports zooming, panning, tooltip, trackball, and selection.
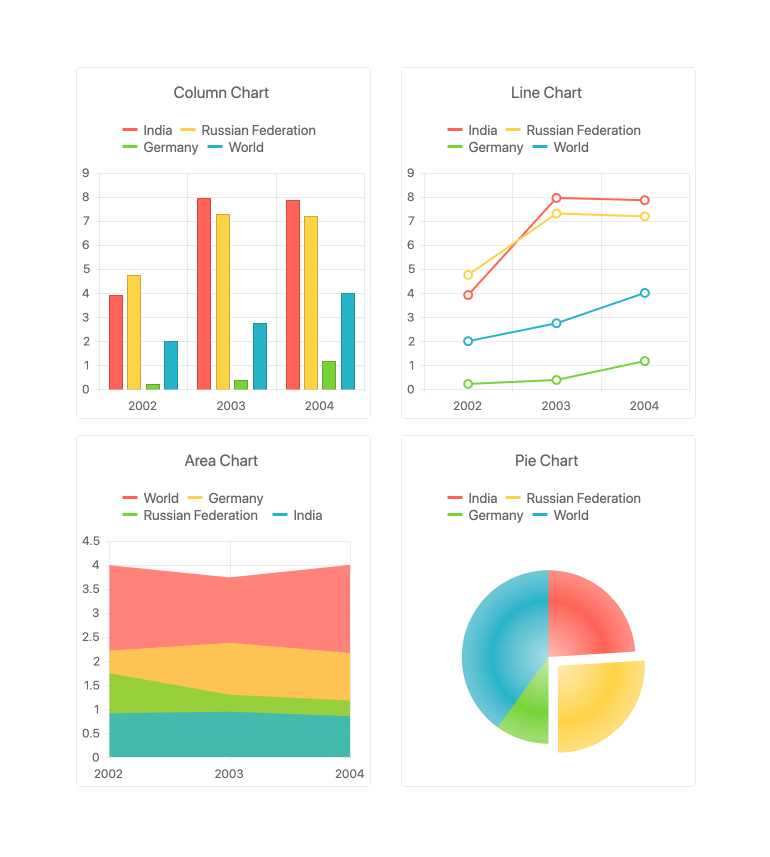
In this tutorial we will learn how to create simple bar and line charts using the chart.js library in an angular application. Color of the connecting line can be changed by setting color property. Below are some of the example on how to create charts & graphs in angular.
To set the appearance of the lines, use the style option, which provides the following available styles: Angular line charts enable you to render the lines between the points in different styles. Use the below given steps to make line chart in angular 16 apps:
Dash type of the line supports solid,. Features used commonly in angular line chart zooming & panning can be enabled by setting zoomenabled property to true. Thickness of the line can be changed by setting linethickness property.
A line chart is a basic chart, and it is also known as the line plot, line curve, and line graph chart. Skip ahead create app and dependencies generate new angular app import commonmodule It provides a wide range of chart types, plugins, and customization options.
As a dependency, we’ll also need to install the chart.js library to provide its method to create charts. Next, add chart.js to your angular application by opening angular.json in your code editor and modifying it to include chart.min.js: View the examples of angular line charts created with apexcharts.
Here’s an example using chart.js: We have used angular’s string interpolation to render the chart variable, which we will create soon. $scope.labels = ['monday', 'tuesday', 'wednesday', 'thursday', 'friday', 'saturday', 'sunday'];
Line chart is valuable in showing data that progressions persistently after some time. From your project folder, run the following command to install chart.js: Through this tutorial, i am going to show you how to implement line chart using charts js library in the angular 16 apps.