Awe-Inspiring Examples Of Tips About Interactive Line Chart D3 Power Regression Ti 84

I am new to d3.js i created a line chart for a dataset i have here:
Interactive line chart d3. You grabbed a data set and. I recently came across a. Interactive charts with d3.js amelia wattenberger on june 4 learn how to visualize data with fullstack d3 and data visualization you did it!
I get the datas from two csv files (emissions.csv and gdp.csv) and i would like that when i pass with the. Interactive line chart d3.js v5 step 1: Brushing is used to select the zone to zoom on.
One numerical columns provides the information. Merging svelte and d3 to create captivating and easy to implement visualizations. Look at the data structure and declare how to access the values.
With its wide range of. Using d3.js, we can create various kinds of charts and graphs from our data. Only one category is represented, to simplify the code as much as possible.
It can be used to make the coolest charts. Making an interactive line chart in d3.js v.5 document setup. This code goes through the 7 basic steps of creating a chart (as outlined in the fullstack d3 and data visualization.
D3 is a great javascript library for building data visualizations using svg elements. Start creating function for drawing line chart. Today we’re going to walk through how to use it to build a simple line graph.
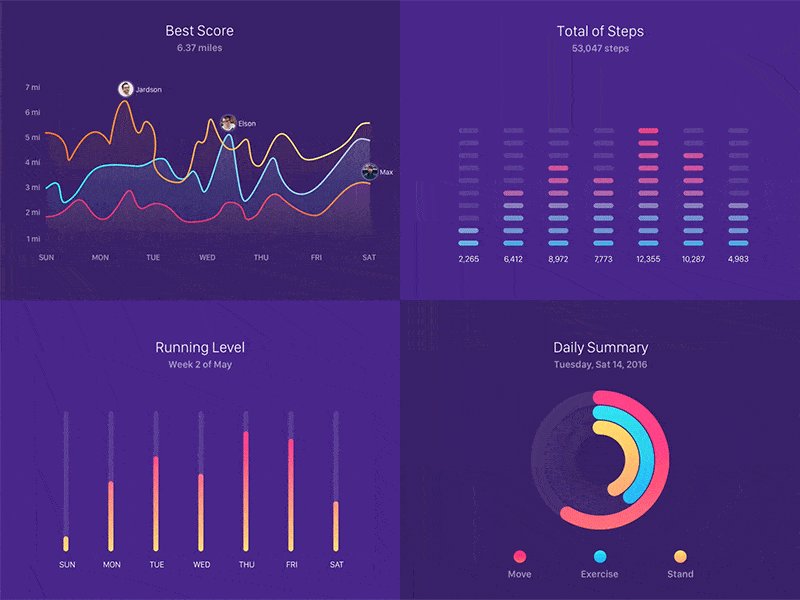
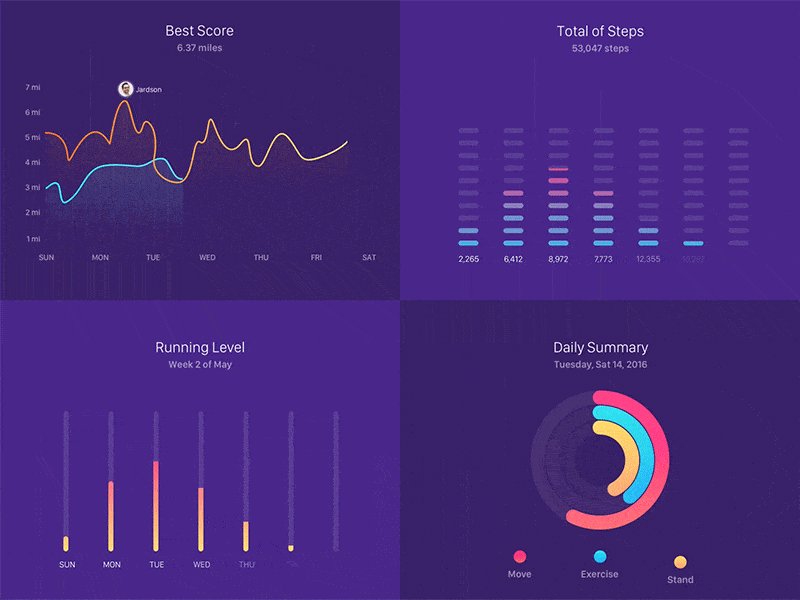
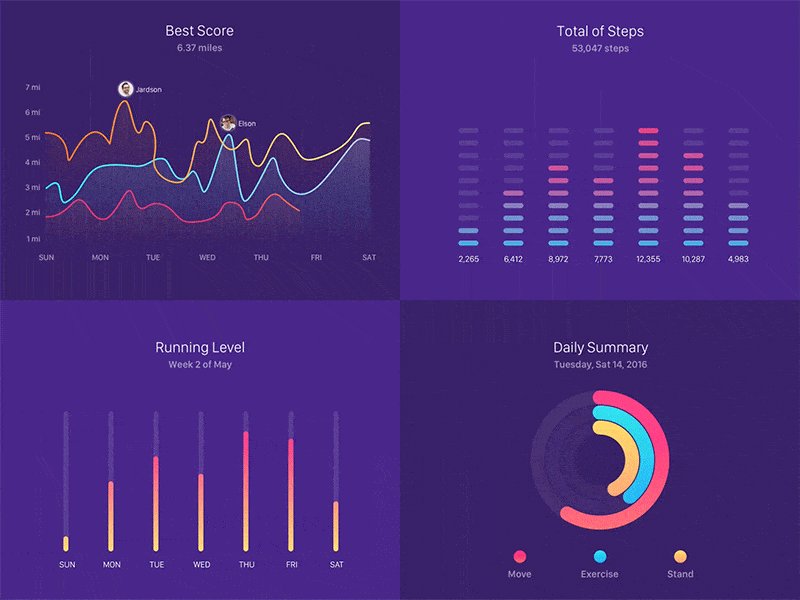
Here we will display 10years of average data, then on mouseover to any of the line chart we will highlight the specific line chart and then display the data for each. Here, the data is in long (or tidy) format: In the drawlinechart (state, groupname) function, we.
If you’d like to follow this tutorial, create the following files in your project folder:. Most basic line chart in d3.js this post describes how to build a very basic line chart with d3.js. First of all, it is important to understand how to build a basic line chart with d3.js.
Building an interactive line chart using svelte and d3. Line chart with zoom in d3.js this post describes how to build a line chart with zooming option in d3.js.