Inspirating Tips About How To Use A Chart In Angular 14 Add Y Axis Label Excel

Create angular app, and install lodash.
How to use a chart in angular 14. Learn how to create an interactive chart with highcharts and angular 14 via node. Use the following steps to integrate pie chart using chart js library in angular apps; Modified 2 years, 8 months ago.
Reactive, responsive, beautiful charts for angular based on chart.js. You can create them easily with the angular cli by executing the following commands: A color label (which isn't really relevant with a single line'd line chart) notice how the cursor has to.
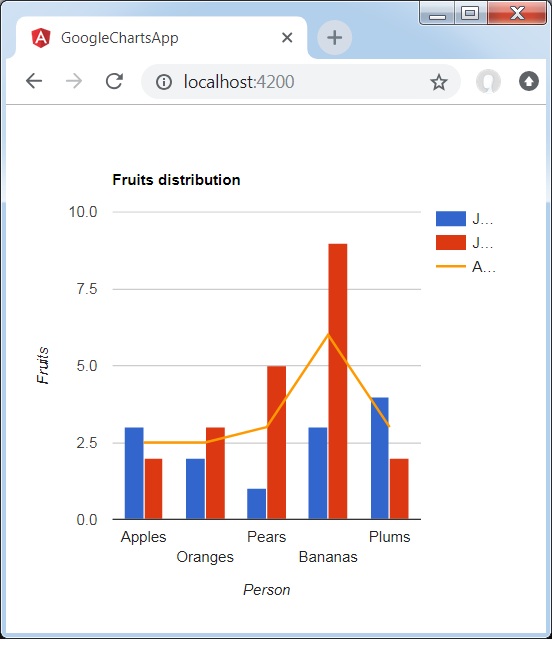
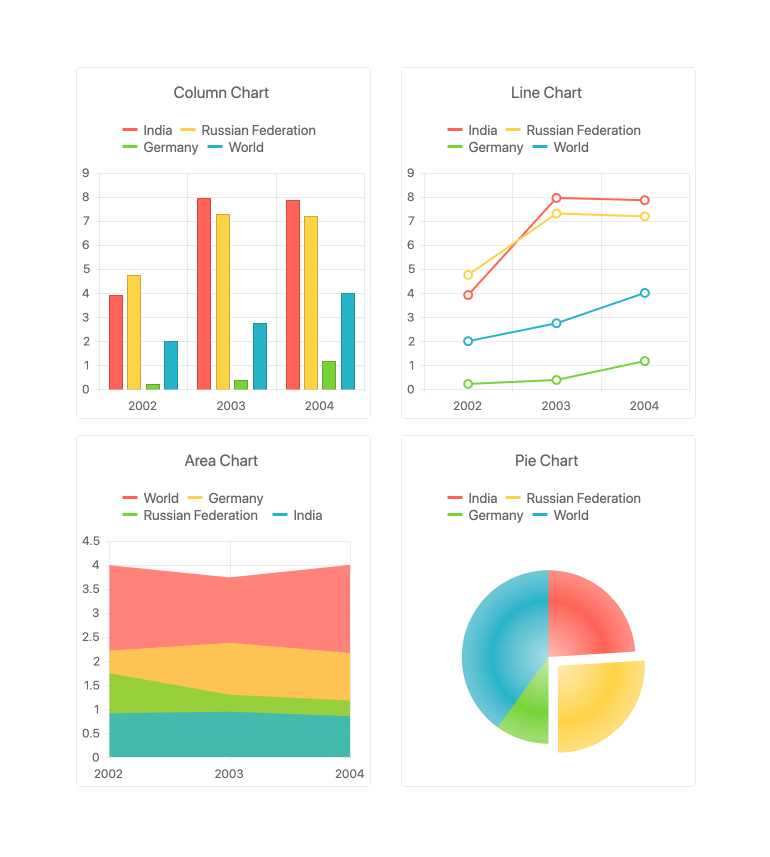
We have 4 different an example of an angular chart in our. In this tutorial, we will learn and demonstrate different types of charts and graphs using angular chartjs. First, create an angular app using the below command:
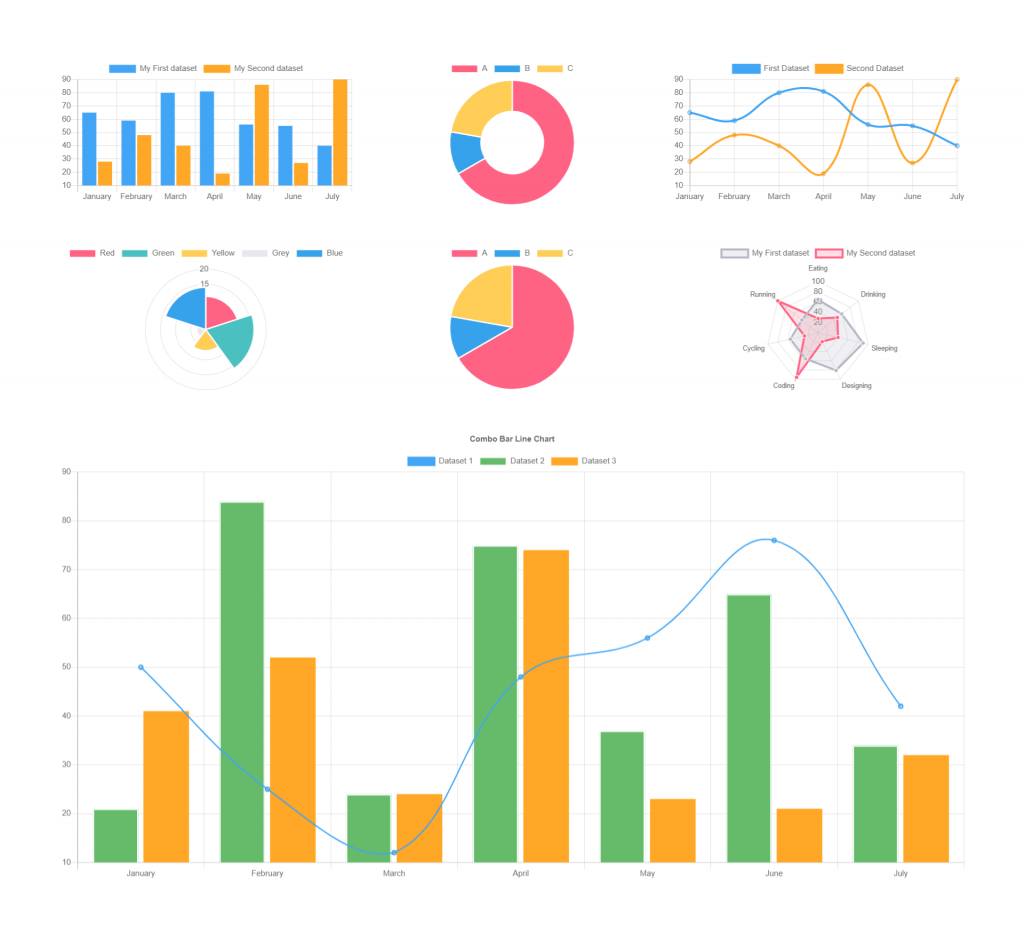
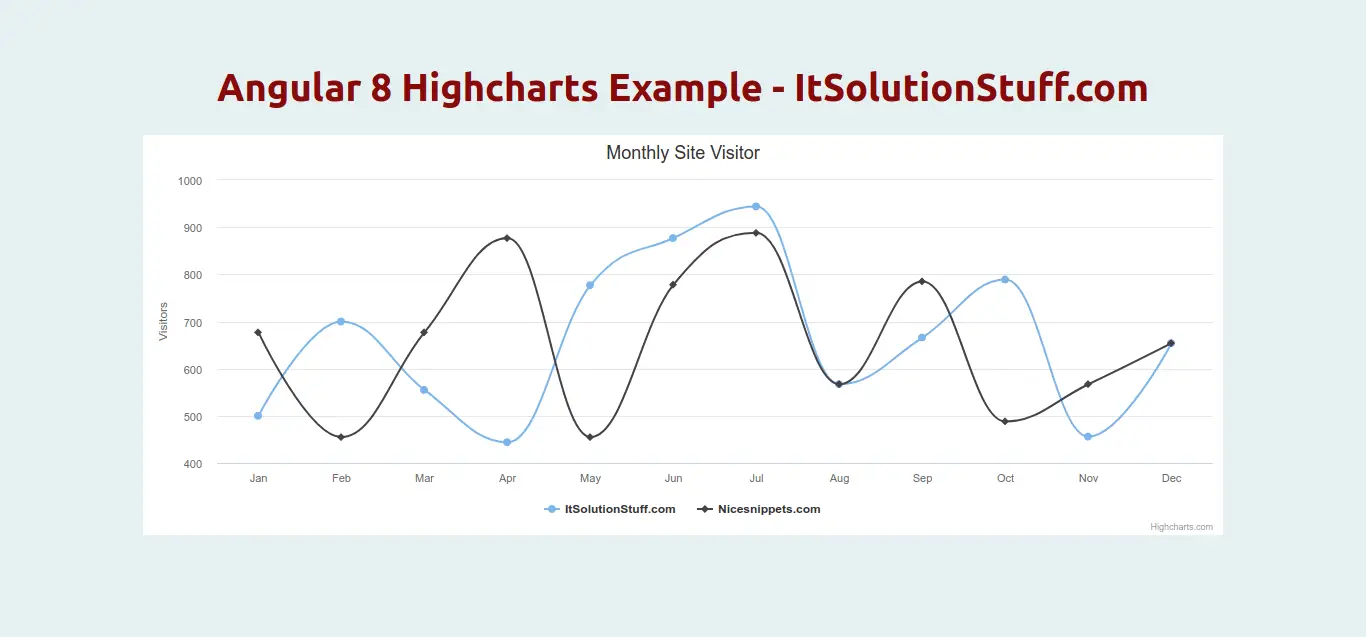
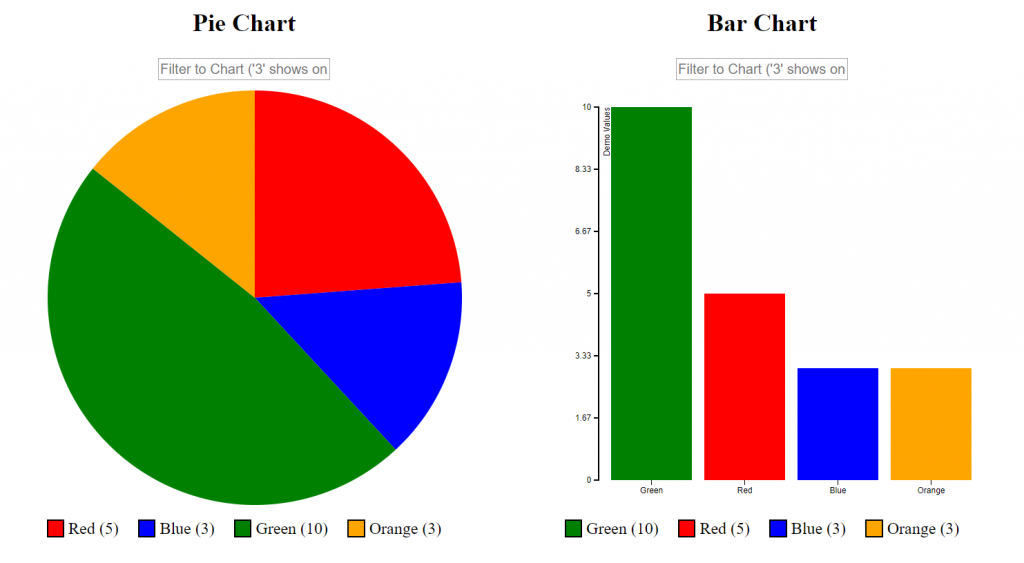
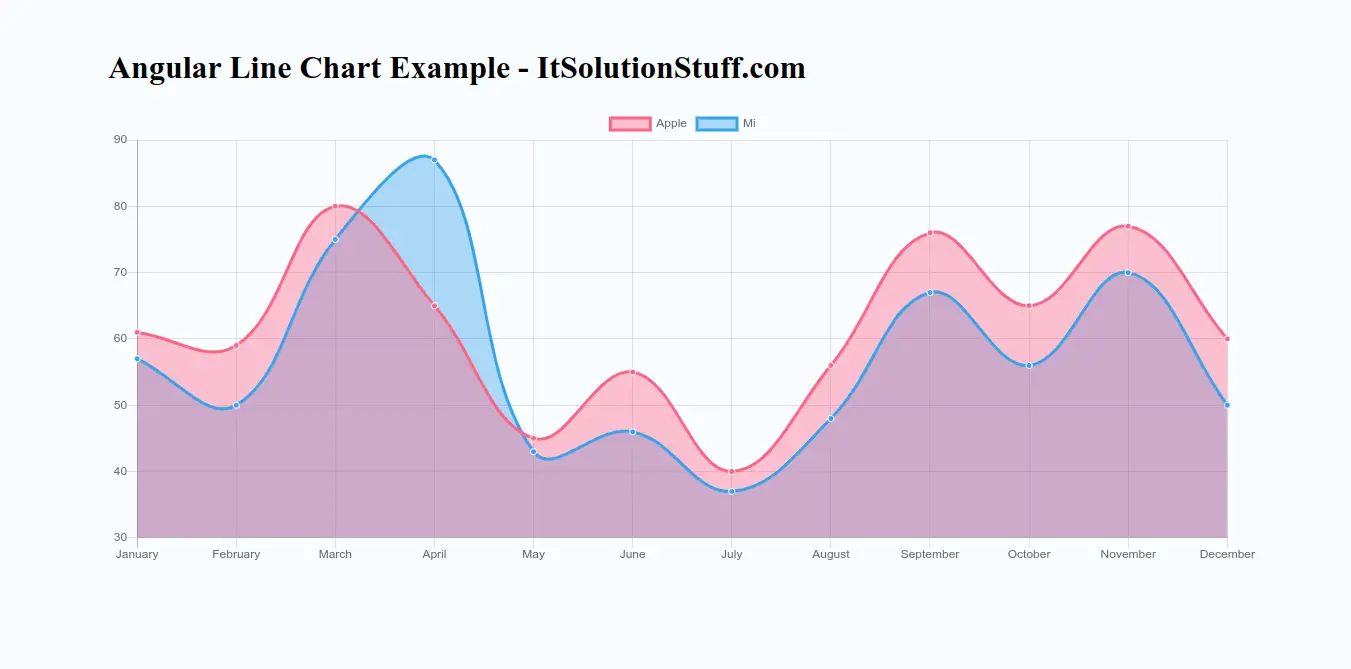
In this tutorial we will learn how to create a simple pie and doughnut chart using the chart.js library in an angular application. #angular14 #charts #chartjsthis video explains the implementation of below types charts using chat.js1, bar chart2, pie chart3, doughnut chart4, radar chart. Angular 14 line chart example.
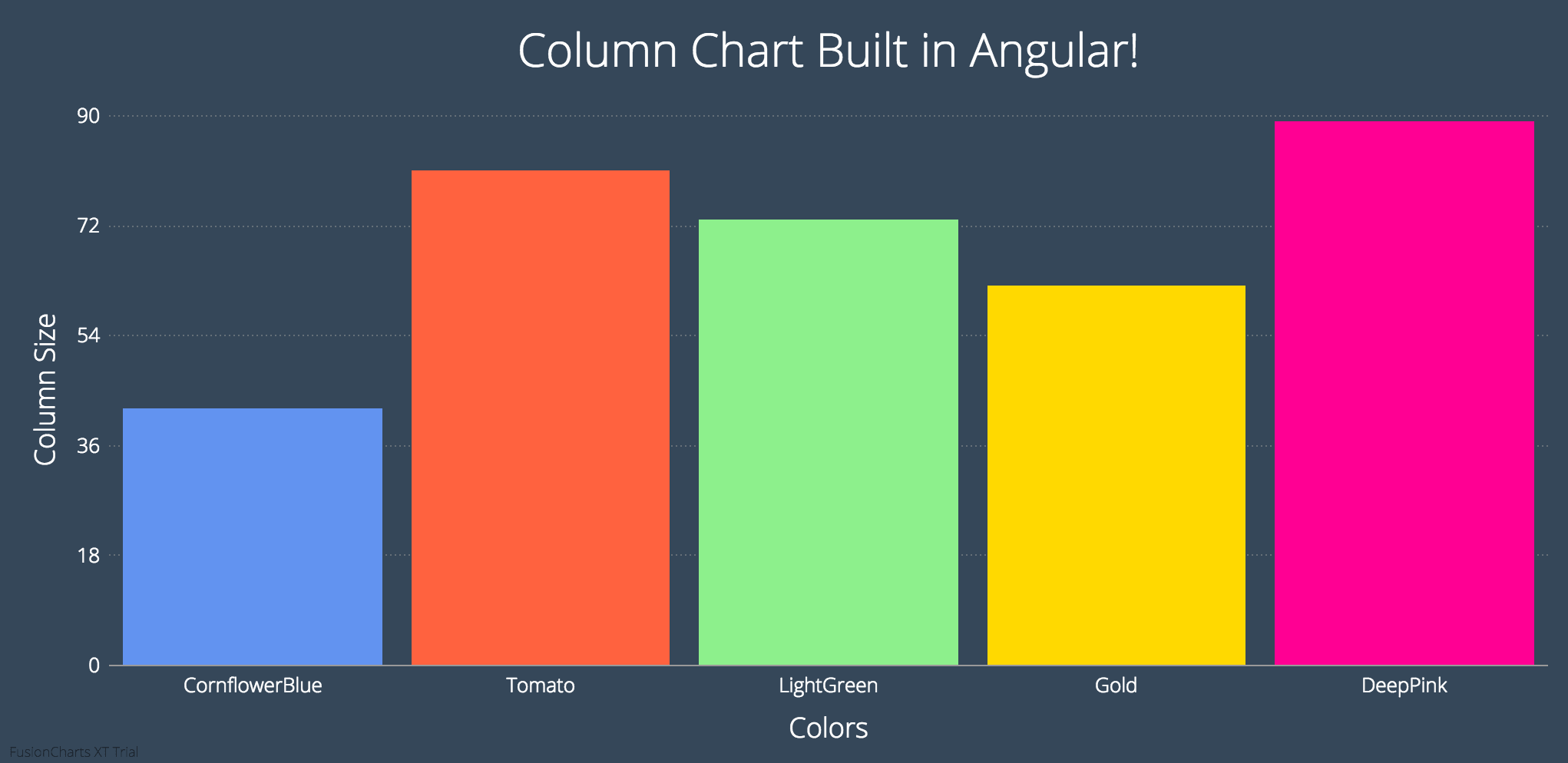
Display dynamic data in simple bar, line, pie, and doughnut charts using the chart.js. This tutorial introduces all charts types and explains many of the customization options.gi. Regular expression syntax cheat sheet.
Example demonstrates responsive feature of our angular charts that let you render charts seamlessly across devices & browsers. This library is updated for usage with angular 13 and removes chart.js as a peer dependency. If you hover your cursor over any of the points on the line, it'll reveal a tooltip which includes:
The year that each point represents 2. In this tutorial, we will learn step by step how to create line chart using charts js library in the angular 14 apps. In this post, you will learn how to implement chart js in the angular app to represent data using various charts.over and above that, you.
How to create charts in angular with dynamic data using chart.js. Angular 16 chart tutorial; The main label we removed from the top of the chart earlier;
This page provides an overall cheat sheet of all the capabilities of regexp syntax by aggregating the content of the articles. Steps to create angular application. Asked 2 years, 8 months ago.