Brilliant Info About How To Show Horizontal Scrollbar Line Chart In Word

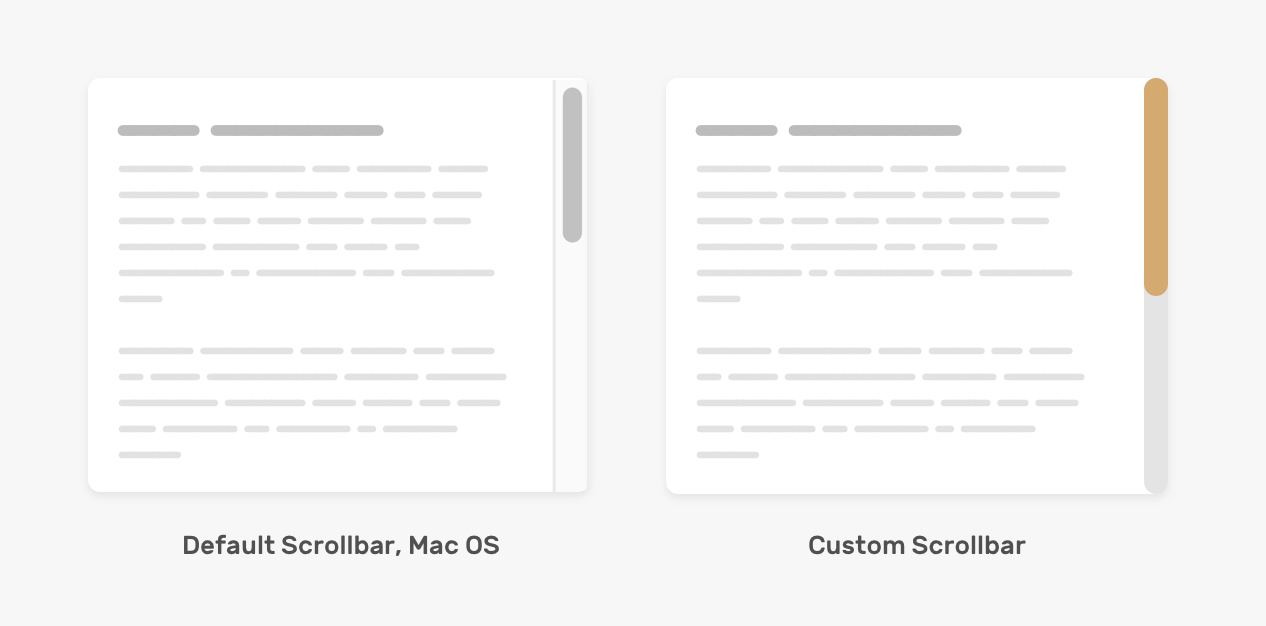
It also includes css styles to change the color of a scrollbar.
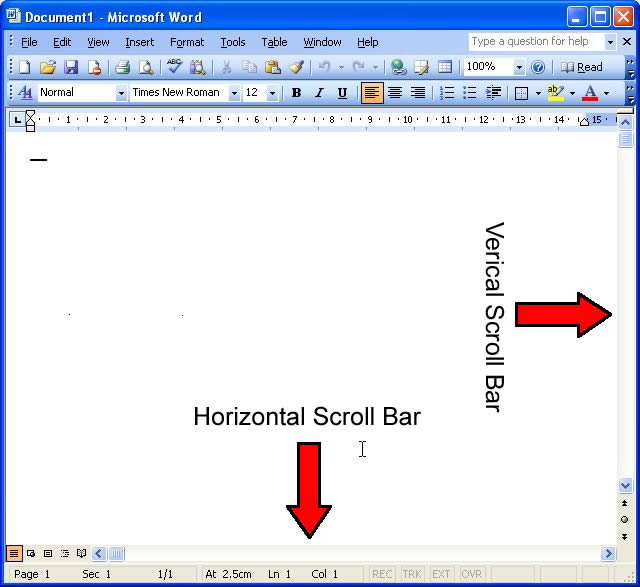
How to show horizontal scrollbar. The vertical scroll bar that lets a user move up and down a long document is a typical example of the use of the scrollbar control. You can also use :horizontal psuedoclass. I can scroll horizontally, but i also want the horizontal scroll bar to be shown.
privacy statementacceptrejectmore options manage cookie preferenceswe also use essential cookies, these cannot be turned offanalytics:we may allow third parties to use analytics cookies to understand how you use our websites so we can make them better and the third parties can develop and improve their products, which they may use on websites that are not owned or operated by microsoft. How to force / always show scrollbars. The screenshot below shows an orange container.
The vertical scroll bar that lets a user move up and down a long document is a typical example of the use of the scrollbar control. You can select ‘accept’ to consent to these uses, ‘reject’ to decline these uses or click on ‘more options’ to review your options. I would like to add that if i have google.
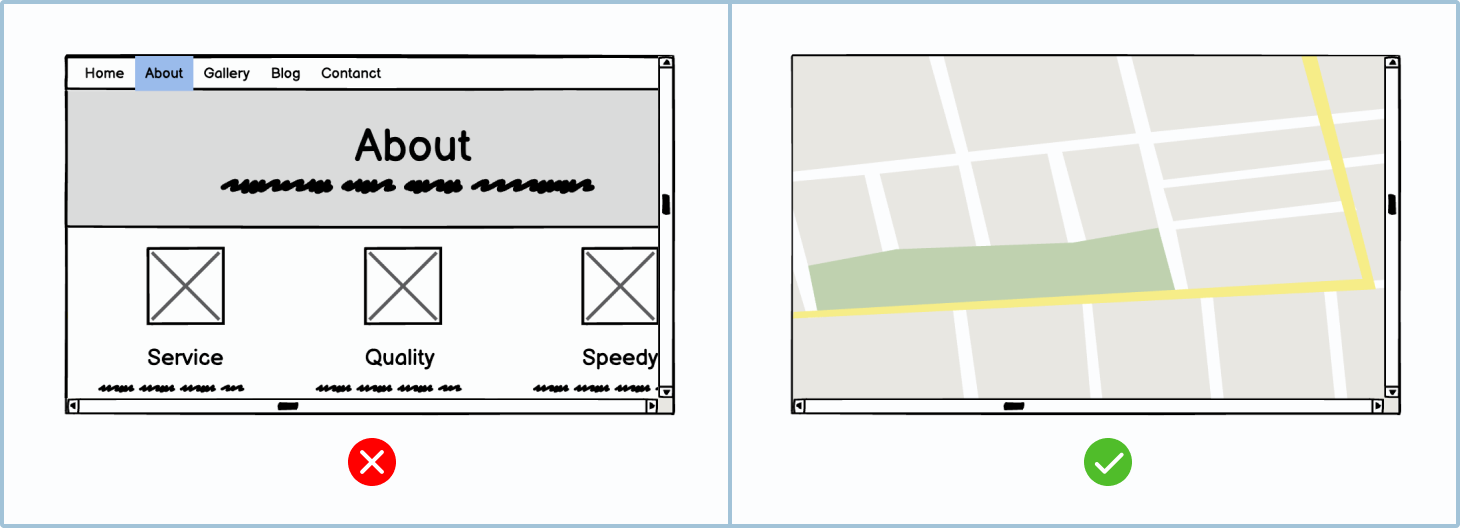
Onaircode.com basic scrollbars are exaggerated hence when you add impacts to these excellent scrollbars, they take up some kind of hobby. The css scrollbars styling module defines properties that you can use for visual styling of scrollbars. Have you ever visited a website and been impressed by a sleek horizontal scrollable menu?
How far the scrollbar is down or across is how much progress has been made scrolling through that element (often the entire page). It’s an elegant solution for displaying a plethora of. Learn how to hide scrollbars with css.
How far the scrollbar is down or across is how much progress has been made scrolling through that element (often the entire page). The horizontal scrollbar can enable users to view a long series of horizontal content within a shorter container. You can add a scrollbar to.
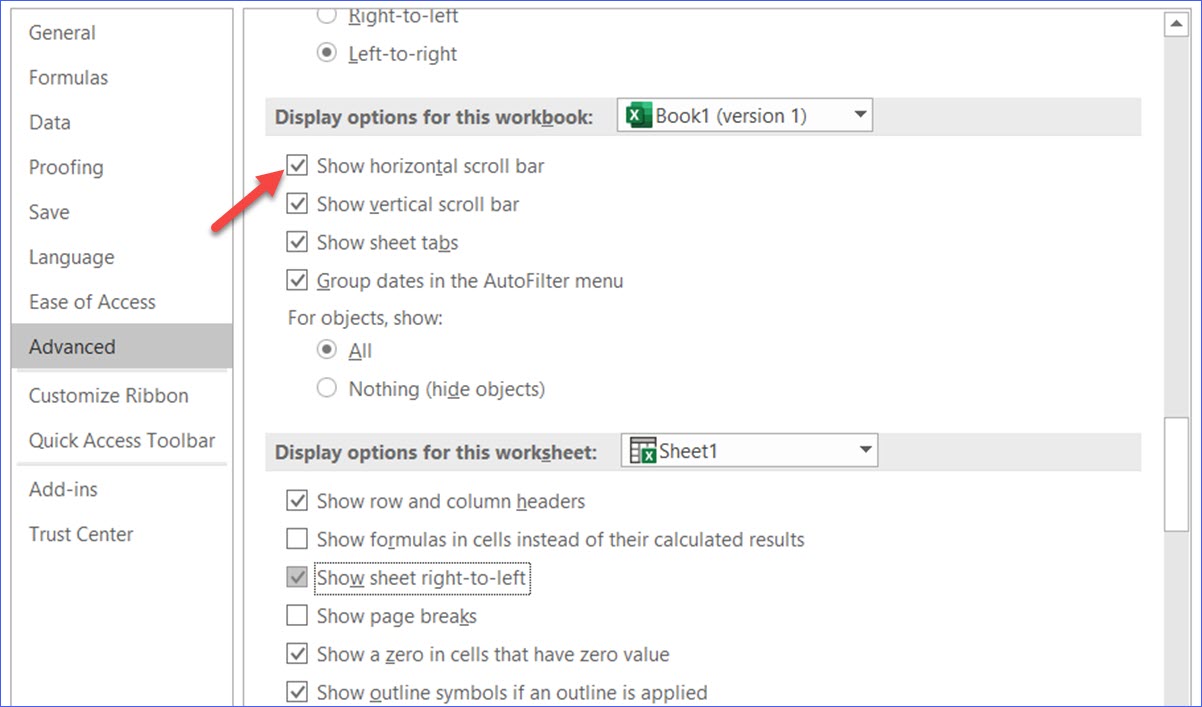
To hide both the horizontal and vertical scrollbar. This post explains the way how to add a horizontal and vertical scrollbar. To show the scrollbars always on the webpage, use overflow:
You can change your selection under ‘manage cookie preferences’ at the bottom of this page. W3computing.com the scroll bar and visual feedback are the prime mechanisms for repositioning the view in a long document or in a large picture thatwon’t fit entirely in its window. How can i make an automatic horizontal scroll bar in my page if the content will overflow in its border.
Hi hans, thanks so much for your reply. Best way to achieve always showing the horizontal scroll bar is like this: I have a div #items which wraps around a whole bunch of.item.
Perhaps the “quick and dirtiest” way to get a horizontal layout started is just to set a really wide static width on the body element itself. Explore morestatus barscrollinglist boxtext boxtoolbarimage: You can customize the width of the scrollbar as required.