Spectacular Tips About Chartjs 2 Line Chart Excel Vba Axes

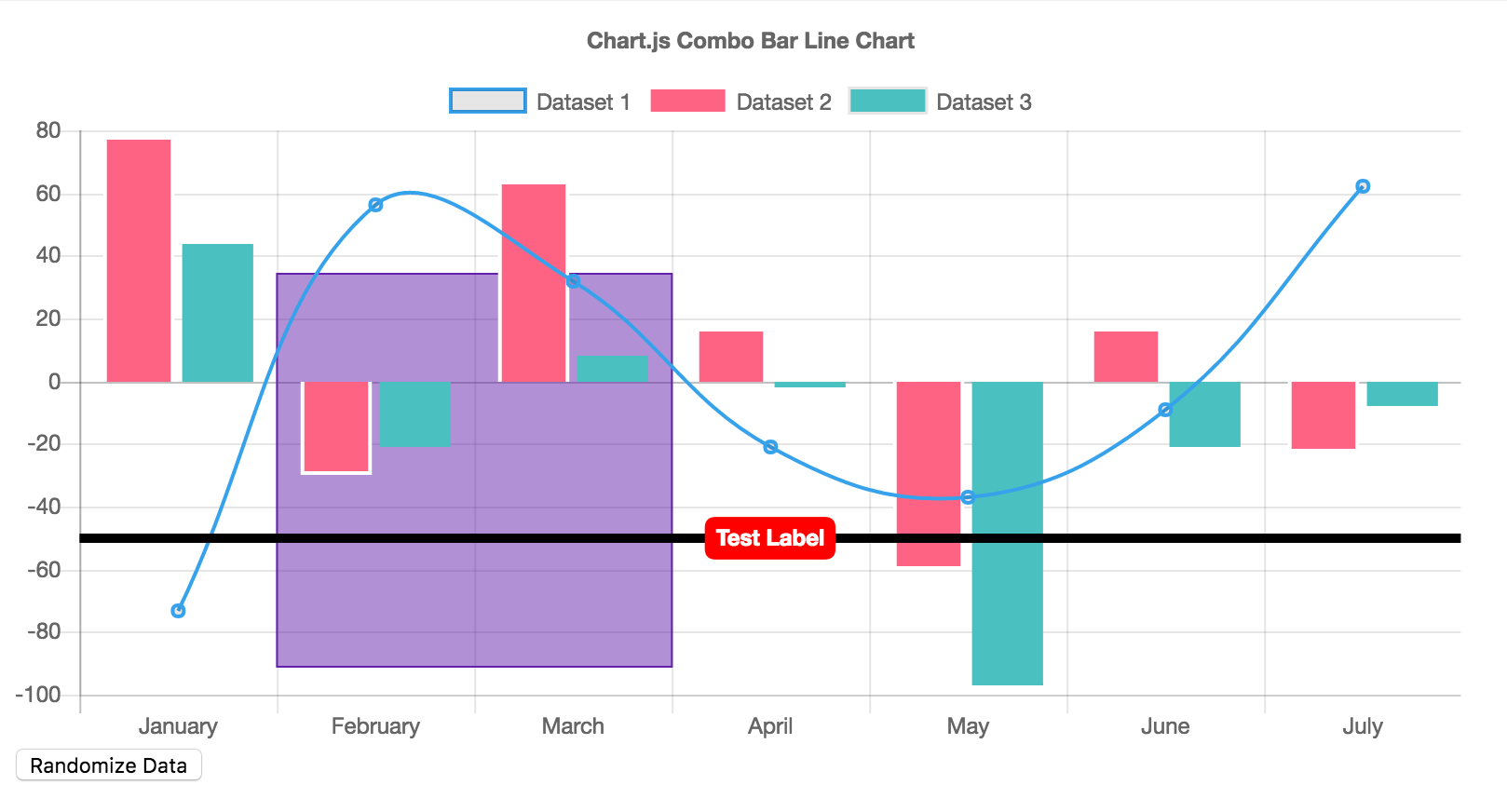
With chart.js, it is possible to create mixed charts that are a combination of two or more different chart types.
Chartjs 2 line chart. React components for chart.js, the most popular charting library. <<strong>line</strong> options={.} data={.} {.props} /> see full usage examples. A common example is a bar.
Config setup actions. In the datasets property, we set the. Simple yet flexible javascript charting library for the modern web.
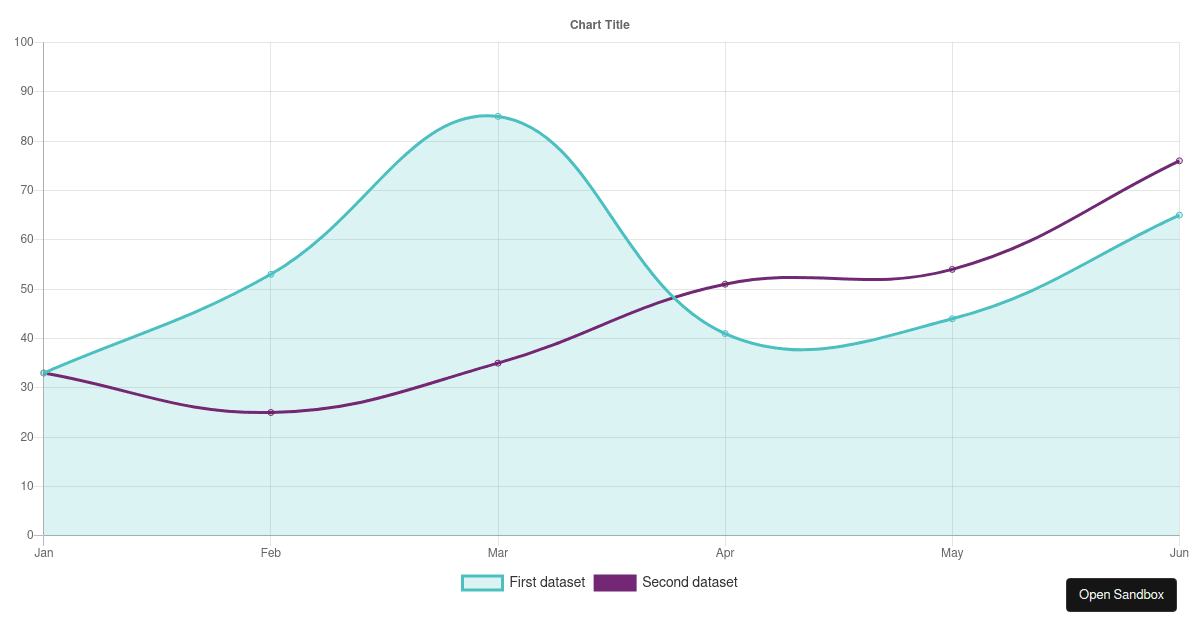
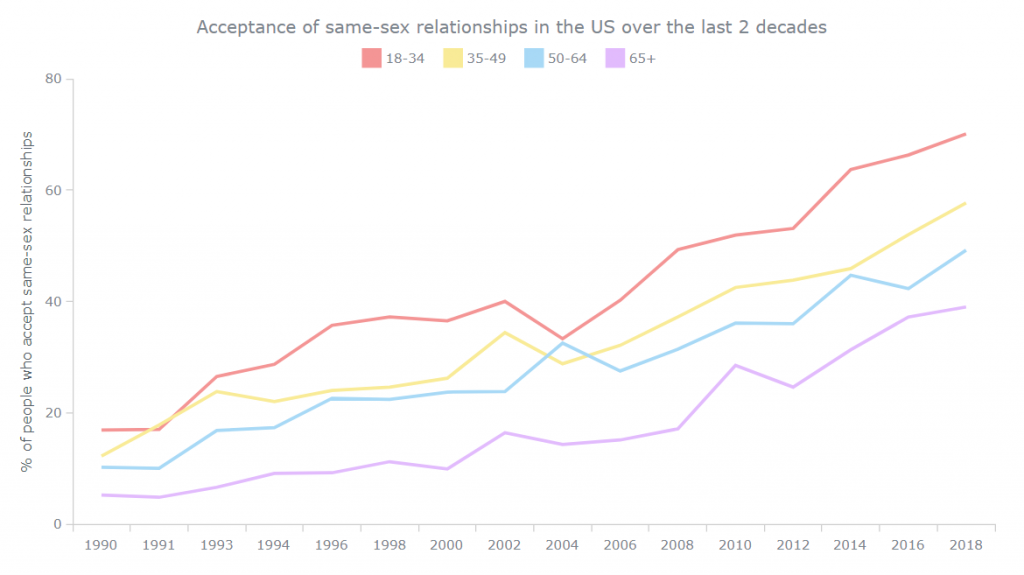
Multi axis line chart. A line chart is a way of plotting data points on a line. If yscaleid is not resolved, the line will take the entire chart height;
Const config = { type: Often, it is used to show trend data, or the comparison of two data sets. Mixed chart types.
We set the type property to 'line' to display line charts. This is what included chart.js code could look like Props also supports all standard.
Sindhu september 27, 2023 javascript. If xscaleid is not resolved, the line will take the entire chart width; Edit the code to make changes and see it instantly in the preview.
Const config = { type: Often, it is used to show trend data, or the comparison of two data sets. A line chart is a way of plotting data points on a line.