Out Of This World Info About Apex Line Chart Multi

Setup react application step 2:
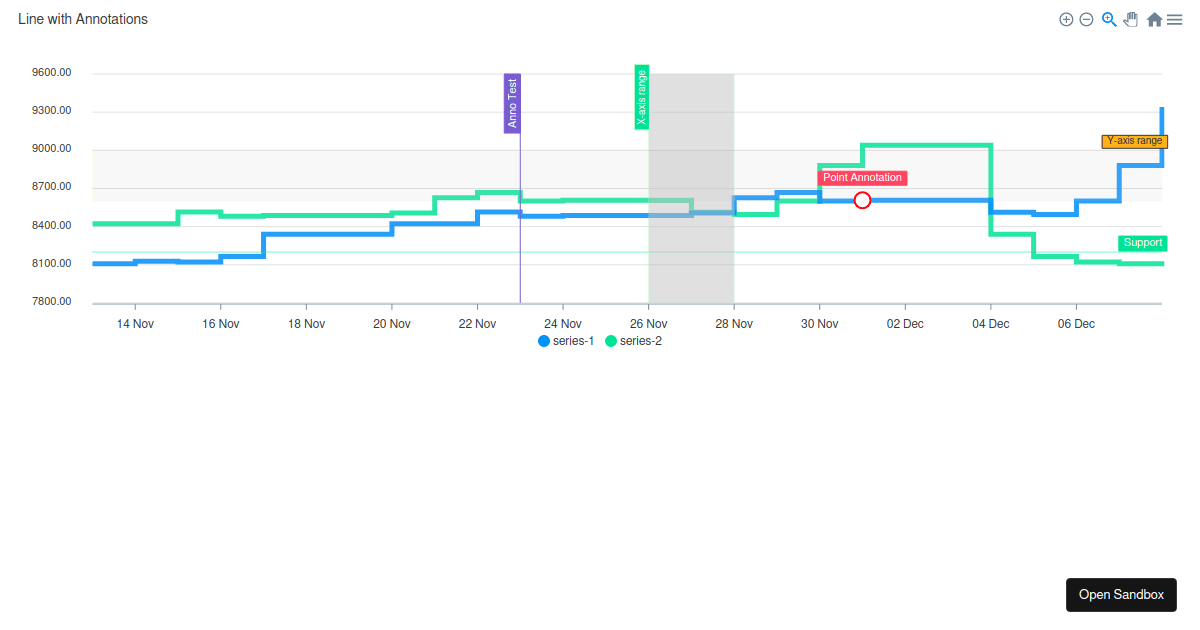
Apex line chart. Here is a link to the charts section for version 20.2. This example demonstrates a line chart rendering a reference object line, via some custom. Line chart with data labels step 5:
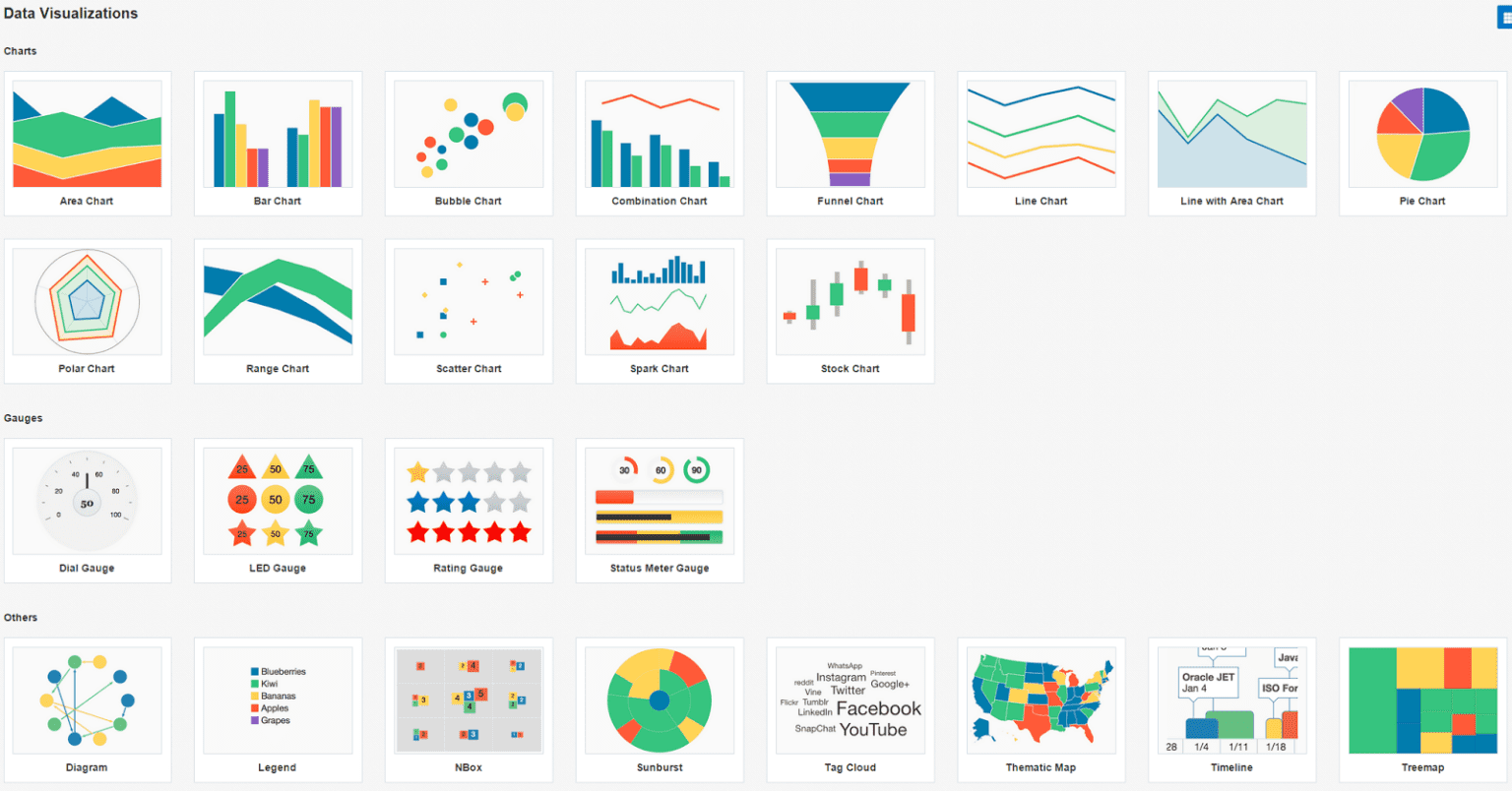
Create function component step 3: We offer a large selection of charts with a variety of flexible settings with our air chart pro: Oracle apex native line charts, using oracle jet data visualizations, are showcased on this page.
1 answer sorted by: Apexcharts is a modern charting library that helps developers to create beautiful and interactive visualizations for web pages. Explore this online apex line chart demo sandbox and experiment with it yourself using our interactive online playground.
If you are using apexcharts in angular and want to remove the horizontal lines of the chart and its axis, you can find the solution in this stack overflow question. Line chart is valuable in showing data that progressions persistently after some time. Complemented by smooth animation, zooming, panning support, legends, and more.
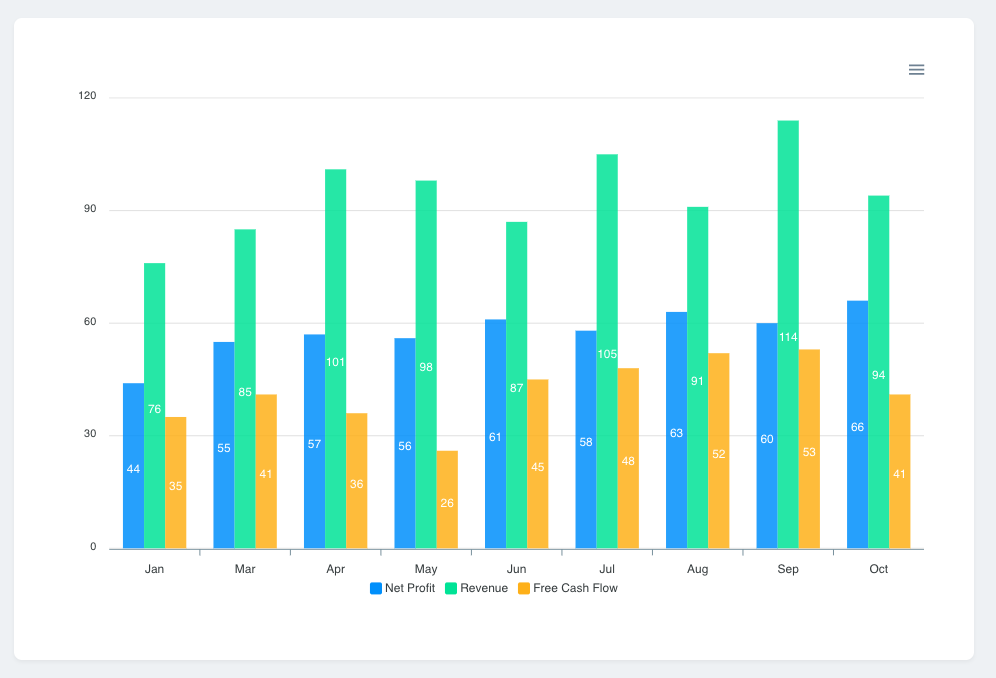
Create a second series in the chart using the sql of your second chart and set the 'series type' attribute to 'line'. Basic line chart step 4: Candlestick/line you can check out the code for the above example on the combo chartdemo.
Bubble introduces a new way to build a web. 1 no need to fiddle with xml. The below examples give an idea of how a line can be combined with other chart types to create a mixed/combo chart.
Mixed / combo charts. Const options = { chart: 'count', data, // data as type [number, number] [], first number is date, second number is count.